Unreal Engine Module - Add an all time high score leaderboard - Add leaderboard menu
What's on the Menu
In this section, you will learn how to prepare widgets that you will use to display leaderboards. The widgets are defined in the following classes.
- First, C++ class called
LeaderboardsWidget. This class display buttons to select leaderboard types based on the Byte Wars game modes, which are Single Player, Elimination, and Team Deathmatch. You will use this class to select which leaderboard to be displayed.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardsWidget.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardsWidget.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_Leaderboards.uasset.
- Header file can be found in
- Second, Blueprint widget called
W_LeaderboardPeriod. This widget display buttons to select the leaderboard time period.- Blueprint widget can be found in
/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_LeaderboardPeriod.uasset.
- Blueprint widget can be found in
- Third, C++ class called
LeaderboardAllTimeWidget_Starter. You will use this class to display the leaderboard rankings. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardAllTimeWidget_Starter.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardAllTimeWidget_Starter.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_LeaderboardAllTime_Starter.uasset.
- Header file can be found in
- Finally, C++ class called
LeaderboardWidgetEntry. You will use this class to display individual players' rank information, such as the player's rank and score. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardWidgetEntry.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardWidgetEntry.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_LeaderboardEntry.uasset.
- Header file can be found in
Now, let's take a look at more details on how these widgets are constructed.
Leaderboards widget
Below is the preview of the W_Leaderboards Blueprint widget. This widget display buttons to select leaderboard types based on the Byte Wars game modes, which are Single Player, Elimination, and Team Deathmatch.

The buttons above are declared in the LeaderboardsWidget class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_SinglePlayer;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Elimination;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_TeamDeathmatch;
When those buttons are clicked, it will call the following function. Basically, it will set the leaderboard types based on the game modes and then display the W_LeaderboardPeriod widget to select the leaderboard time period.
void ULeaderboardsWidget::OpenLeaderboardsPeriod(const FString InGameMode)
{
LeaderboardGameMode = InGameMode;
UAccelByteWarsGameInstance* GameInstance = StaticCast<UAccelByteWarsGameInstance*>(GetWorld()->GetGameInstance());
ensure(GameInstance);
UAccelByteWarsBaseUI* BaseUIWidget = GameInstance->GetBaseUIWidget();
ensure(BaseUIWidget);
BaseUIWidget->PushWidgetToStack(EBaseUIStackType::Menu, LeaderboardsPeriodWidgetClass);
}
To get the selected game mode, we will use the following helper function.
static FString GetLeaderboardGameMode()
{
return LeaderboardGameMode;
}
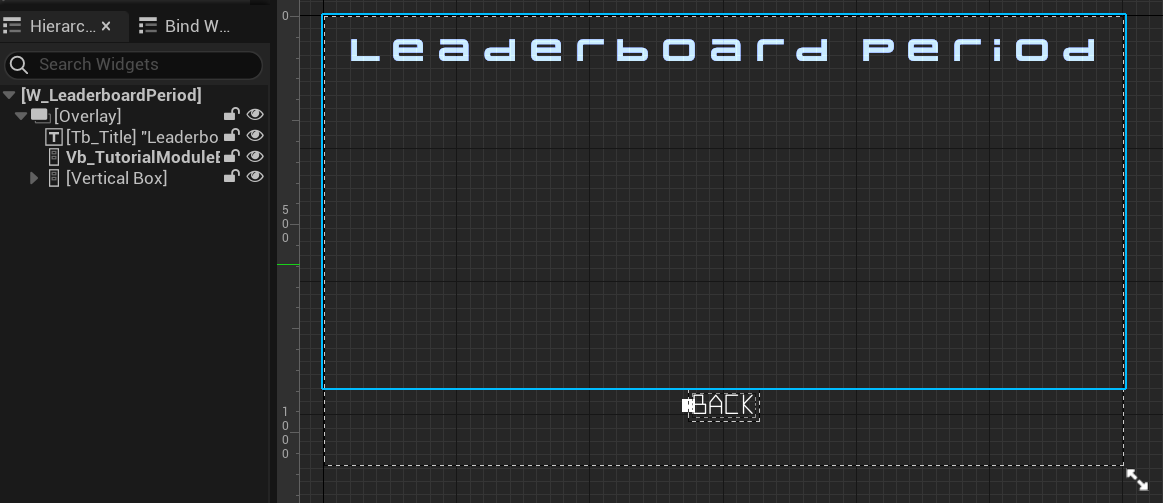
Leaderboard Period widget
Below is the preview of the W_LeaderboardPeriod Blueprint widget. This widget display buttons to select the leaderboard time period. The time period buttons are generated dynamically when you play the game, so you wouldn't see any button on the editor. There are two types of leaderboard time periods: All-Time and Cycle. In this tutorial, we will implement the All-Time leaderboard period.

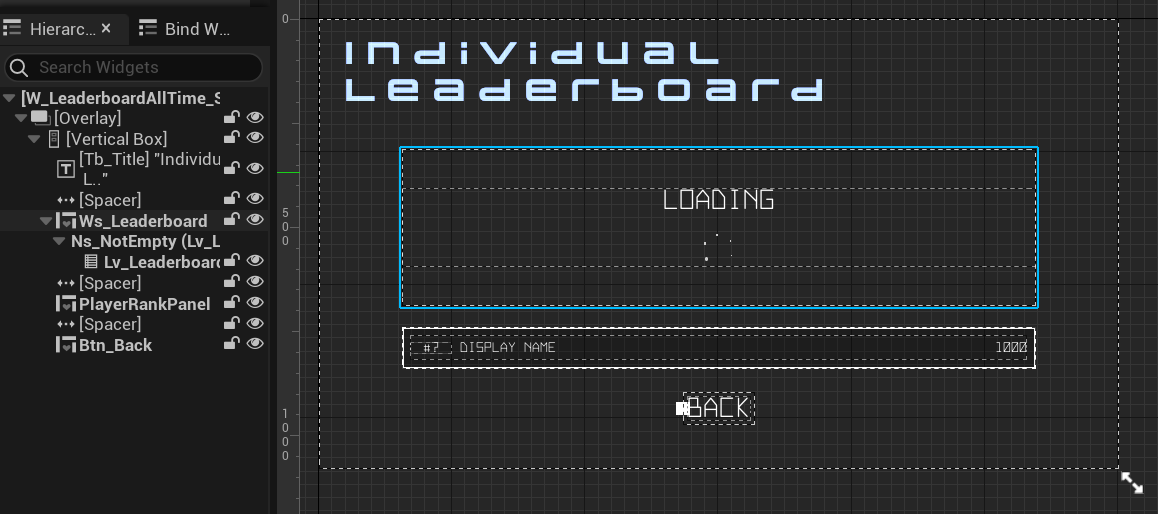
All-Time Leaderboard widget
All-Time Leaderboard widget have several states representing each state of the query status: loading, empty, and not empty (showing a list of the ranking). These states are achieved by using our custom Widget Switcher, the UAccelByteWarsWidgetSwitcher. The list itself is done by using a List View that takes an entry widget class and generate the entry dynamically. This widget also contains one entry below the list view to display the current logged-in player rank. Below is the preview of the W_LeaderboardAllTime_Starter Blueprint widget in its loading state.

The components above are declared in the LeaderboardAllTimeWidget_Starter class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_Leaderboard;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UListView* Lv_Leaderboard;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
ULeaderboardWidgetEntry* PlayerRankPanel;
Changing the state of this widget is done by calling Ws_Leaderboard->SetWidgetState(). Here's an example on how to change the state to a loading state:
Ws_Leaderboard->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Loading);
Since the leaderboard ranks all of your players, you probably want to limit the leaderboard rank to be displayed. The default limit to be displayed is ten, but you can modify it in the LeaderboardAllTimeWidget_Starter class header file.
UPROPERTY(EditDefaultsOnly, BlueprintReadOnly)
int32 ResultLimit = 10;
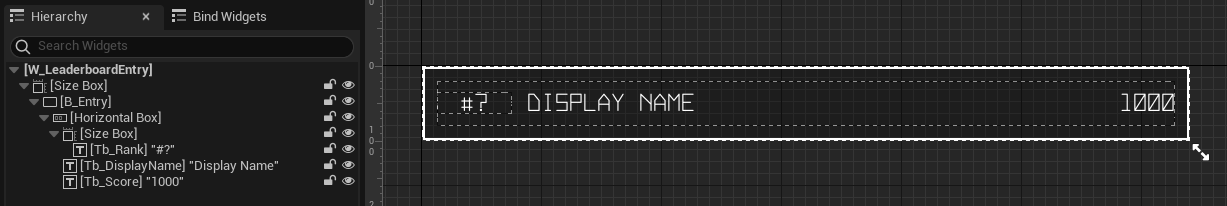
Leaderboard Entry widget
Used as the entry widget for the list and current logged in player's rank in All-Time Leaderboard widget. This widget shows individual players' rank information, such as their display name, rank, and score. Below is the preview of the W_LeaderboardEntry Blueprint widget.

The components above are declared in the LeaderboardWidgetEntry class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_Rank;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_DisplayName;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_Score;
List View requires the entry widget to implement the IUserObjectListEntry interface. If you look at the parent of this widget, the UAccelByteWarsWidgetEntry, you can see that it has the IUserObjectListEntry implemented. In order for the widget to work properly as an entry widget, it needs to implement the NativeOnListItemObjectSet. This function is the setup function. This is where all the UI setup needs to be done. We have already set that up for you, so you can simply use it for any List View or call the NativeOnListItemObjectSet function to set it up manually.
void ULeaderboardWidgetEntry::NativeOnListItemObjectSet(UObject* ListItemObject)
{
Super::NativeOnListItemObjectSet(ListItemObject);
const ULeaderboardRank* LeaderboardRank = Cast<ULeaderboardRank>(ListItemObject);
if (!LeaderboardRank)
{
return;
}
// Display the player's rank. If no rank, display it as #?.
Tb_Rank->SetText(FText::FromString(FString::Printf(TEXT("#%s"),
LeaderboardRank->Rank <= 0 ? TEXT("?") : *FString::FromInt(LeaderboardRank->Rank))));
// Display player's display name.
Tb_DisplayName->SetText(FText::FromString(LeaderboardRank->DisplayName));
// Display the player's score. If no score, display it as empty.
Tb_Score->SetText(FText::FromString(FString::Printf(TEXT("%s"),
LeaderboardRank->Score <= 0 ? TEXT("") : *FString::FromInt((int32)LeaderboardRank->Score))));
}
Ready the UI
In this section, you will learn how to prepare the widgets mentioned before, so you can follow along with the tutorial.
Open the
LeaderboardAllTimeWidget_Starterclass header file. Then, declare the following functions.protected:
void GetRankings();
void GetPlayerRanking();
void DisplayPlayerRank(const ULeaderboardRank* PlayerRank);Next, open the
LeaderboardAllTimeWidget_Starterclass CPP file. Create the definition for theGetRankings()function. You will use this function to get and display leaderboard rankings around a certain range (e.g. from rank 0 to 10). For now, just leave it empty.void ULeaderboardAllTimeWidget_Starter::GetRankings()
{
// TODO: Get leaderboard rankings here.
UE_LOG_LEADERBOARD_ESSENTIALS(Warning, TEXT("Get leaderboard rankings is not yet implemented."));
}Still in the same file, create the definition for the
GetPlayerRanking()function. You will use this function to get the logged-in player's rank in case the player is not included in the list retrieved by theGetRankings()function (e.g. the player is not included in the top-10). For now, just let it empty.void ULeaderboardAllTimeWidget_Starter::GetPlayerRanking()
{
// TODO: Get the logged-in player's rank here.
UE_LOG_LEADERBOARD_ESSENTIALS(Warning, TEXT("Get logged-in player's rank is not yet implemented."));
}Next, create the definition for the
DisplayPlayerRank()function. You will use this function to display the logged-in player's rank specifically on the one entry below the list.void ULeaderboardAllTimeWidget_Starter::DisplayPlayerRank(const ULeaderboardRank* PlayerRank)
{
// Display player rank information.
const bool bIsRanked = (PlayerRank && PlayerRank->Rank > 0);
ULeaderboardRank* PlayerRankToDisplay = NewObject<ULeaderboardRank>();
PlayerRankToDisplay->DisplayName = bIsRanked ? RANKED_MESSAGE.ToString() : UNRANKED_MESSAGE.ToString();
PlayerRankToDisplay->Rank = bIsRanked ? PlayerRank->Rank : -1;
PlayerRankToDisplay->Score = bIsRanked ? PlayerRank->Score : -1;
PlayerRankPanel->SetLeaderboardRank(PlayerRankToDisplay);
PlayerRankPanel->SetVisibility(ESlateVisibility::HitTestInvisible);
}Then, in the
NativeOnActivated()function, add the following code. Basically, it will call theGetPlayerRanking()function when theW_LeaderboardAllTime_Starteris displayed.void ULeaderboardAllTimeWidget_Starter::NativeOnActivated()
{
...
Super::NativeOnActivated();
// Reset widgets.
PlayerRankPanel->SetVisibility(ESlateVisibility::Collapsed);
Ws_Leaderboard->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Empty);
Lv_Leaderboard->ClearListItems();
GetRankings();
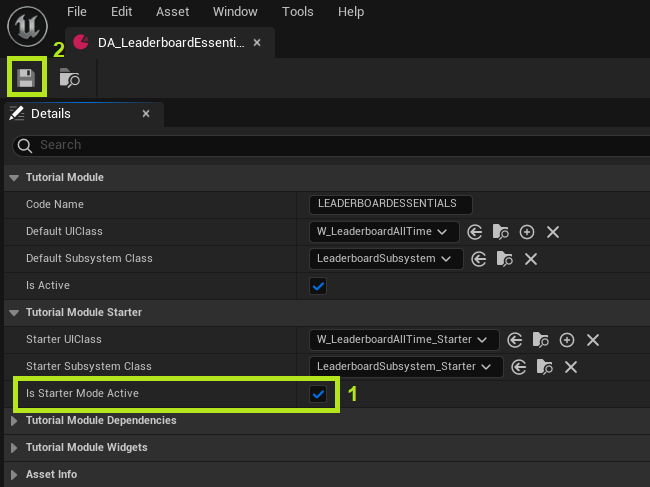
}Now, build your project and open it in the Unreal Engine Editor. In the Unreal Engine Editor, go to
/Content/TutorialModules/Engagement/LeaderboardEssentials/. There, you will find a data asset calledDA_LeaderboardEssentials. Open it and enable theIs Starter Mode Active. Then, save the data asset again. This will activate the widgets we discussed before, so you can navigate through them when you play the game.
Now, try to play the game in the Unreal Engine Editor and you should be able to navigate like the image below. You should also be able to see the log you just added earlier when you try to view the leaderboard.

LogLeaderboardEssentials: Warning: Get leaderboard rankings is not yet implemented.Congratulations! You set up the widgets correctly. Move on to the next section where you will set up your Admin Portal leaderboard configuration.
Resources
The files used in this tutorial section are available in the Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_Leaderboards.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardsWidget.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardsWidget.cpp
- AccelByteWars/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_LeaderboardPeriod.uasset
- AccelByteWars/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_LeaderboardAllTime_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardAllTimeWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardAllTimeWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Engagement/LeaderboardEssentials/UI/W_LeaderboardEntry.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardWidgetEntry.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Engagement/LeaderboardEssentials/UI/LeaderboardWidgetEntry.cpp