Unreal Engine Module - Display a List of Friends - Add friend list menu
What's on the menu
In this section, you will learn how to prepare widgets that you will use to display a player’s friend list. The widgets are defined in the following classes.
First, there is a C++ class called
FriendsWidget_Starter. You will use this class to call some functionalities to display the friend list. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Social/FriendsEssentials/UI/W_Friends_Starter.uasset.
- Header file can be found in
Second, there is a C++ class called
FriendWidgetEntry_Starter. You will use this class to display the friend's information, such as the display name, avatar, and option buttons. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset.
- Header file can be found in
Finally, there is a C++ class called
FriendDetailsWidget. You will use this class to display individual friend information. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendDetails.uasset.
- Header file can be found in
Now, let's take a look at more details on how these widgets are constructed.
Friends widget
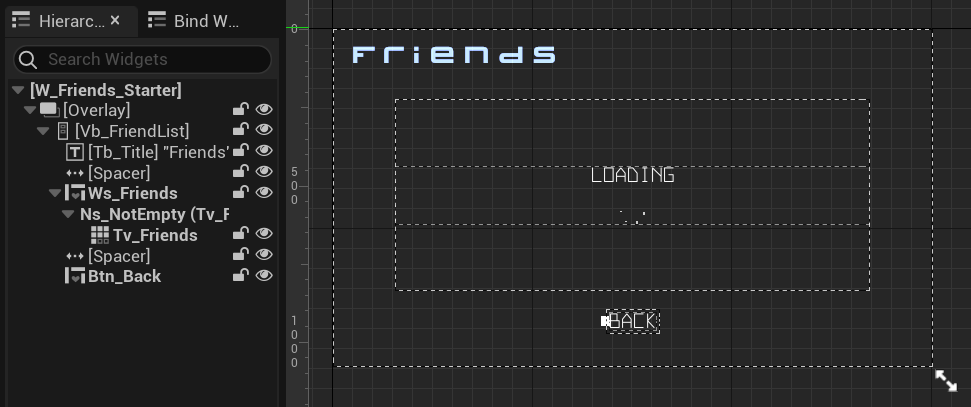
Friends widget have several states representing each state of the request status: empty, loading, error, and not empty (showing the friend list). These states are achieved by using our custom Widget Switcher, the UAccelByteWarsWidgetSwitcher. The list itself is done by using a Tile View, which is a child of List View that shows the entry widget as tile instead of list. Below is the preview of the W_Friends_Starter Blueprint widget:

The list to show the friend list is defined in the FriendRequestsWidget_Starter class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_Friends;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTileView* Tv_Friends;
Changing the state of this widget is done by calling Ws_Friends->SetWidgetState(). Here's an example on how to change the state to a loading state:
Ws_Friends->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Loading);
Friend entry widget
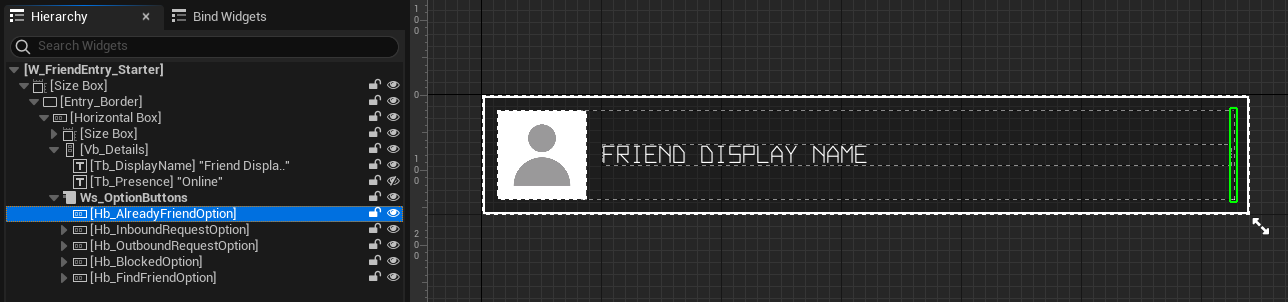
Below is the preview of the W_FriendEntry_Starter Blueprint widget. This widget displays friend information, such as display name, avatar, and option buttons. You have already used this widget to display some friend entries in the previous module. This time, you will use this widget to display the player’s friends’ information. In this case, there is no option button to be displayed.

Friend details widget
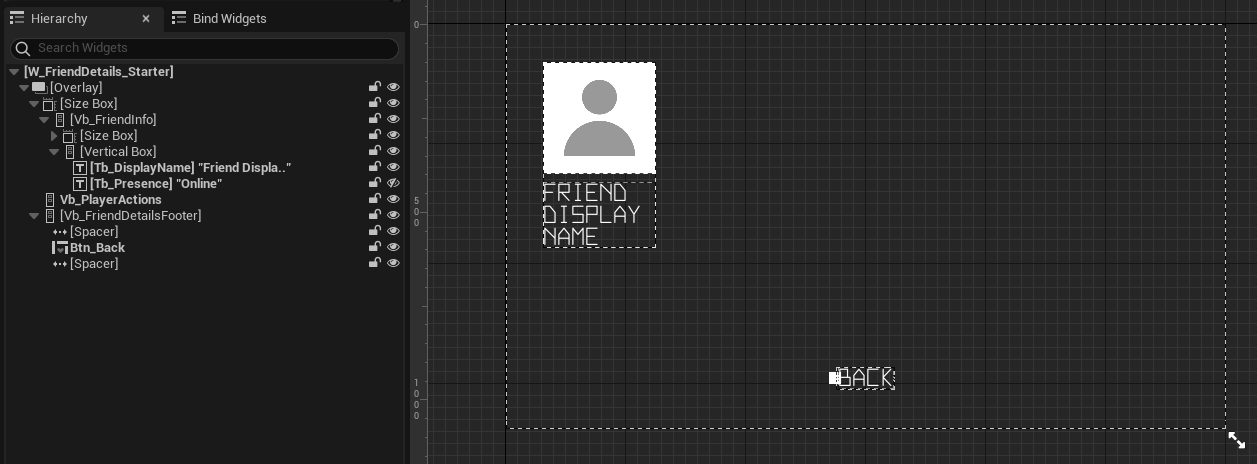
Below is the preview of the W_FriendDetails Blueprint widget. This widget contains components to display individual friend information, such as display name and avatar image.

The functionality to display friend information is already prepared for you in the FriendDetailsWidget class CPP file, particularly in the function below.
void UFriendDetailsWidget::InitData(UFriendData* FriendData)
{
ensure(FriendData);
CachedFriendData = FriendData;
// Display display name.
if (!CachedFriendData->DisplayName.IsEmpty())
{
Tb_DisplayName->SetText(FText::FromString(CachedFriendData->DisplayName));
}
else
{
Tb_DisplayName->SetText(LOCTEXT("Byte Wars Player", "Byte Wars Player"));
}
// Display presence.
Tb_Presence->SetText(FText::FromString(CachedFriendData->GetPresence()));
// Store default brush to be used to reset the avatar brush if needed.
if (!DefaultAvatarBrush.GetResourceObject())
{
DefaultAvatarBrush = Img_Avatar->Brush;
}
// Display avatar image.
const FString AvatarURL = CachedFriendData->AvatarURL;
const FString AvatarId = FBase64::Encode(AvatarURL);
// Try to set avatar image from cache.
FCacheBrush CacheAvatarBrush = AccelByteWarsUtility::GetImageFromCache(AvatarId);
if (CacheAvatarBrush.IsValid())
{
Img_Avatar->SetBrush(*CacheAvatarBrush.Get());
}
// Set avatar image from URL if it is not exists in cache.
else if (!AvatarURL.IsEmpty())
{
AccelByteWarsUtility::GetImageFromURL(
AvatarURL,
AvatarId,
FOnImageReceived::CreateWeakLambda(this, [this](const FCacheBrush ImageResult)
{
Img_Avatar->SetBrush(*ImageResult.Get());
})
);
}
// If no valid avatar, reset it to the default one.
else
{
Img_Avatar->SetBrush(DefaultAvatarBrush);
}
}
The components to display a friend information are defined in the FriendDetailsWidget class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UImage* Img_Avatar;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_DisplayName;
Ready the UI
In this section, you will learn how to prepare the widgets mentioned before, so you can follow along with the tutorial.
Open the
FriendsWidget_Starterclass CPP file. There, you will find the following function. Later, you will call some functionalities to get and display the friend list in this function. For now, add the following log as the placeholder.void UFriendsWidget_Starter::GetFriendList()
{
// TODO: Get and display friend list here.
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Get friend list is not yet implemented."));
}Still in the same file, locate the following function. When the friend entries in the list are clicked, the function below will be triggered. What it does is it will show the
W_FriendDetailswidget to display individual friend information. You don't need to do anything for this step.void UFriendsWidget_Starter::OnFriendEntryClicked(UObject* Item)
{
UFriendData* FriendData = Cast<UFriendData>(Item);
ensure(FriendData);
UAccelByteWarsBaseUI* BaseUIWidget = Cast<UAccelByteWarsBaseUI>(GameInstance->GetBaseUIWidget());
ensure(BaseUIWidget);
UFriendDetailsWidget* DetailsWidget = Cast<UFriendDetailsWidget>(BaseUIWidget->PushWidgetToStack(EBaseUIStackType::Menu, FriendDetailsWidgetClass));
ensure(DetailsWidget);
DetailsWidget->InitData(FriendData);
}Now, build your project and open it in the Unreal Engine Editor. Then, play the game in the Unreal Engine Editor and you should be able to navigate just like the image below. Also, you should be able to see the log you just added earlier.

LogFriendsEssentials: Warning: Get friend list is not yet implemented.Congratulations! You have configured the widgets correctly. Move on to the next section where you will implement functionalities to be called by the widgets and functions mentioned above.
Resources
- The files used in this tutorial section are available in the Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_Friends_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendDetails.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp