Set up Twitch as an Identity Provider
概要
このガイドは、検証済みの Twitch デベロッパーが Twitch アカウントを AccelByte Gaming Services (AGS) に接続することを支援するためのものです。場合によっては、ここに記載されていない Twitch サービス内の追加機能を設定する必要があります。Twitch サービスの設定の詳細については、Twitch 担当者にお問い合わせいただき、また直接 Twitch のドキュメントを確認されることをお勧めします。
AccelByte デベロッパーパートナーマネージャーからリクエストできる機密ガイド資料をご用意しています。
目標
- AccelByte Game SDK を使用して、ゲームの Twitch 認証方法を有効化する。
- AccelByte プレイヤーポータルでパブリッシャーウェブサイトの Twitch 認証方法を有効化する。
前提条件
ウェブログイン統合の場合
- 検証済み Twitch アカウントとデベロッパー Twitch アクセスを所有している必要があります。
- 認証を設定し、権限を管理するための AccelByte 管理者ポータルアカウントを所有しておきます。
- まだ設定していない場合は、プレイヤーポータルとランチャーのパブリッシャーの名前空間を設定します。
- プレイヤーポータルを所有しておきます。
ゲーム内ログイン統合の場合
- 検証済み Twitch アカウントとデベロッパー Twitch アクセスを所有している必要があります。
- 認証を設定し、権限を管理するための AccelByte 管理者ポータルアカウントを所有しておきます。
- まだ設定していない場合は、ゲームに対し、ゲームの名前空間を設定します。
- AccelByte Game SDK をインポートしたUnityまたはUnrealゲームプロジェクトを所有しておきます。
- 最新版の AccelByte Unity SDK または Unreal SDKを入手します。
- AccelByte IAM クライアントに精通しておきます。
Twitch アプリの設定
Twitch デベロッパー組織の設定 (オプション)
Twitch デベロッパー組織を設定します。組織の登録と管理ガイド の指示に従ってください。
Twitch 二要素認証を有効化する
Twitch アカウントの二要素認証を有効化します。二要素認証設定ガイド の指示に従ってください。
アプリケーションの登録
アプリケーションを Twitch デベロッパーコンソールに登録します。アプリの登録ガイド の指示に従ってください。
Twitch デベロッパーコンソールでの設定に問題がある場合は、カスタマーサポートに連絡して、AccelByte からガイドを入手してください。
Twitch ログイン方法の設定
ウェブログインの場合
次の手順を実行して、プレイヤーポータルで Twitch ログインを設定します。これでプレイヤーは Twitch アカウントを使用してプレイヤーポータルにサインインできます。
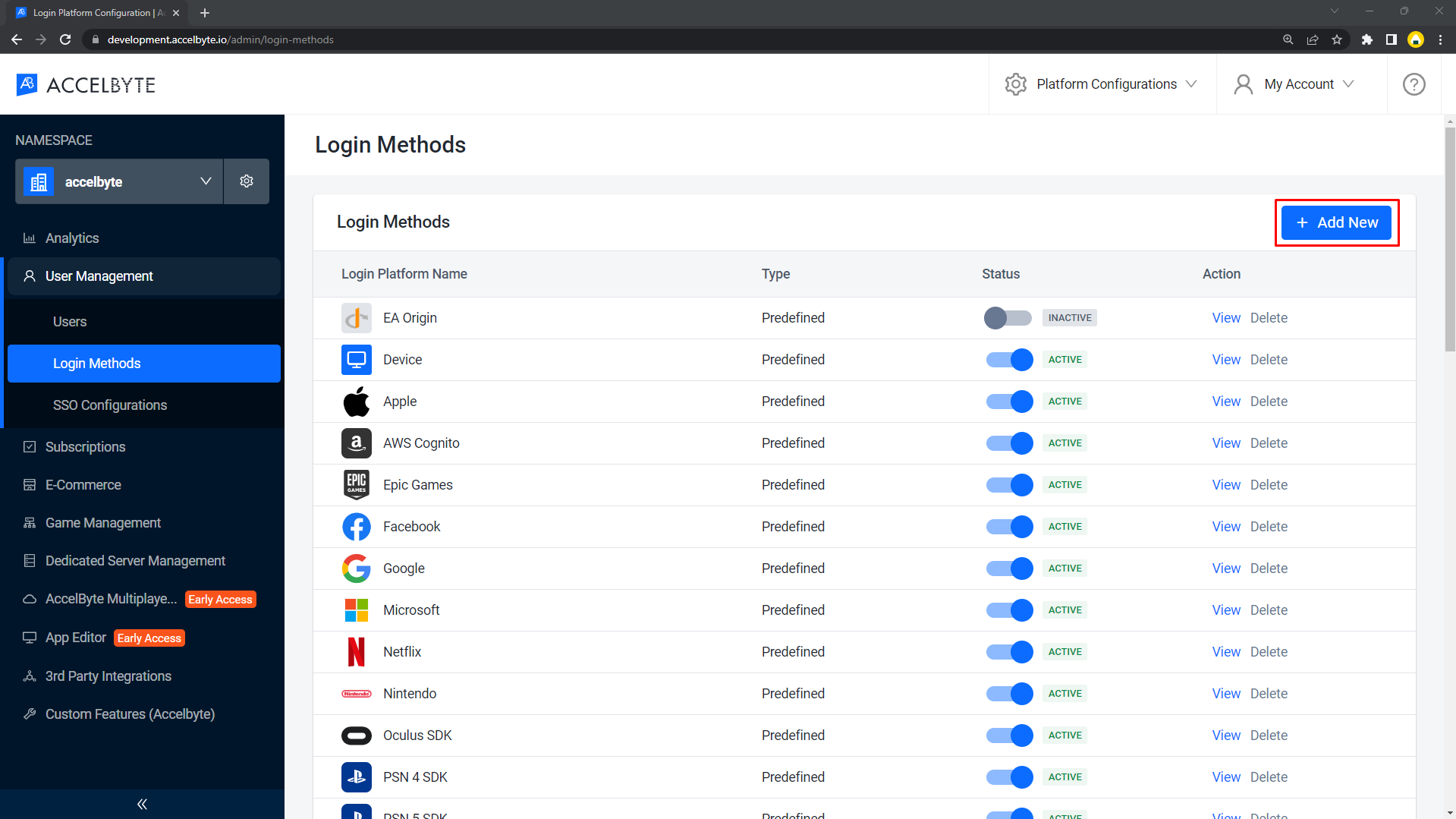
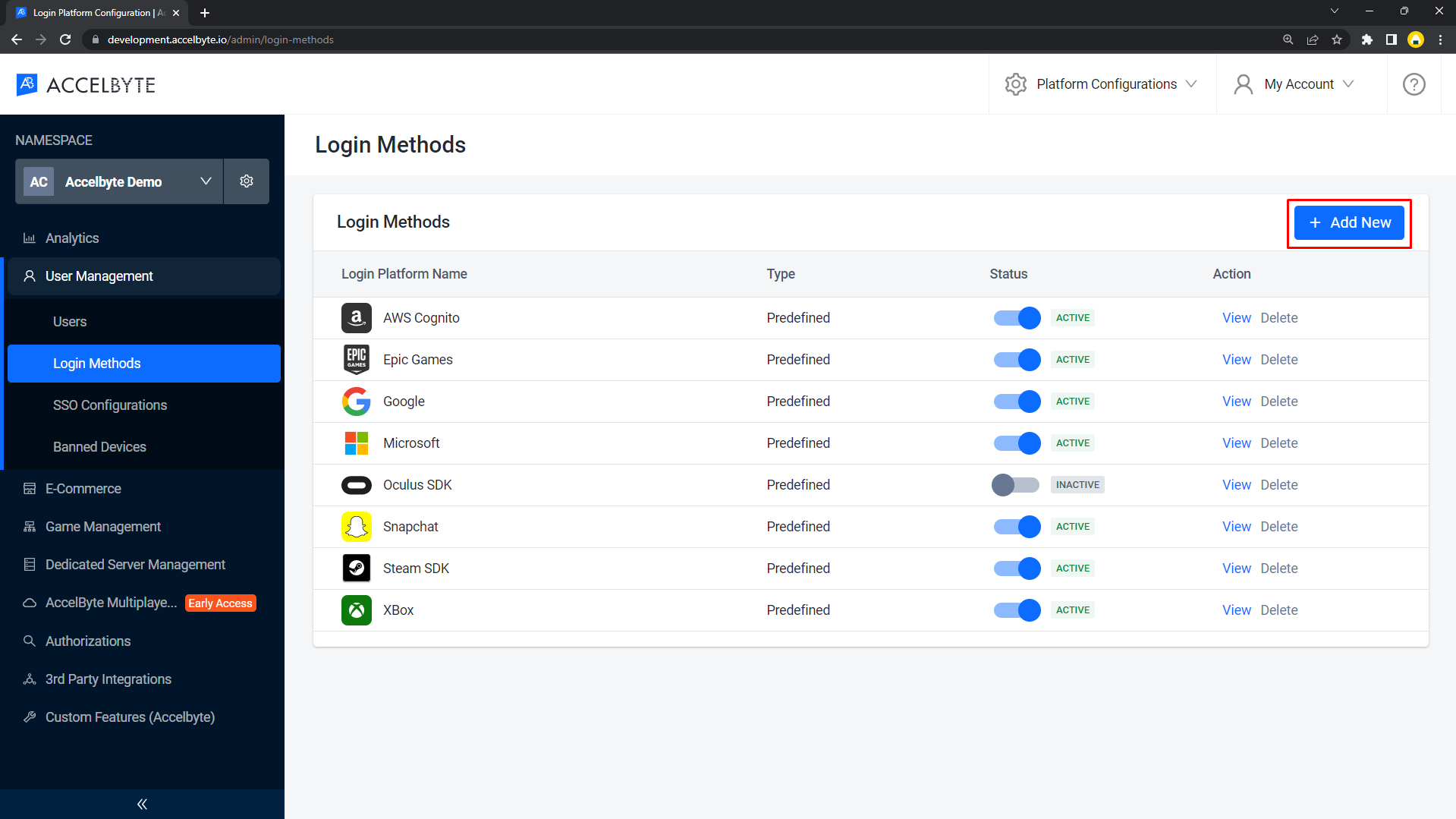
AccelByte 管理者ポータルにログインし、[Publisher Namespace (パブリッシャーの名前空間)]を選択し、[User Management (ユーザー管理)]サイドバーの下にある[Login Method (ログイン方法)]をクリックし、右側の[+ Add New (+新規を追加)]ボタンをクリックします。

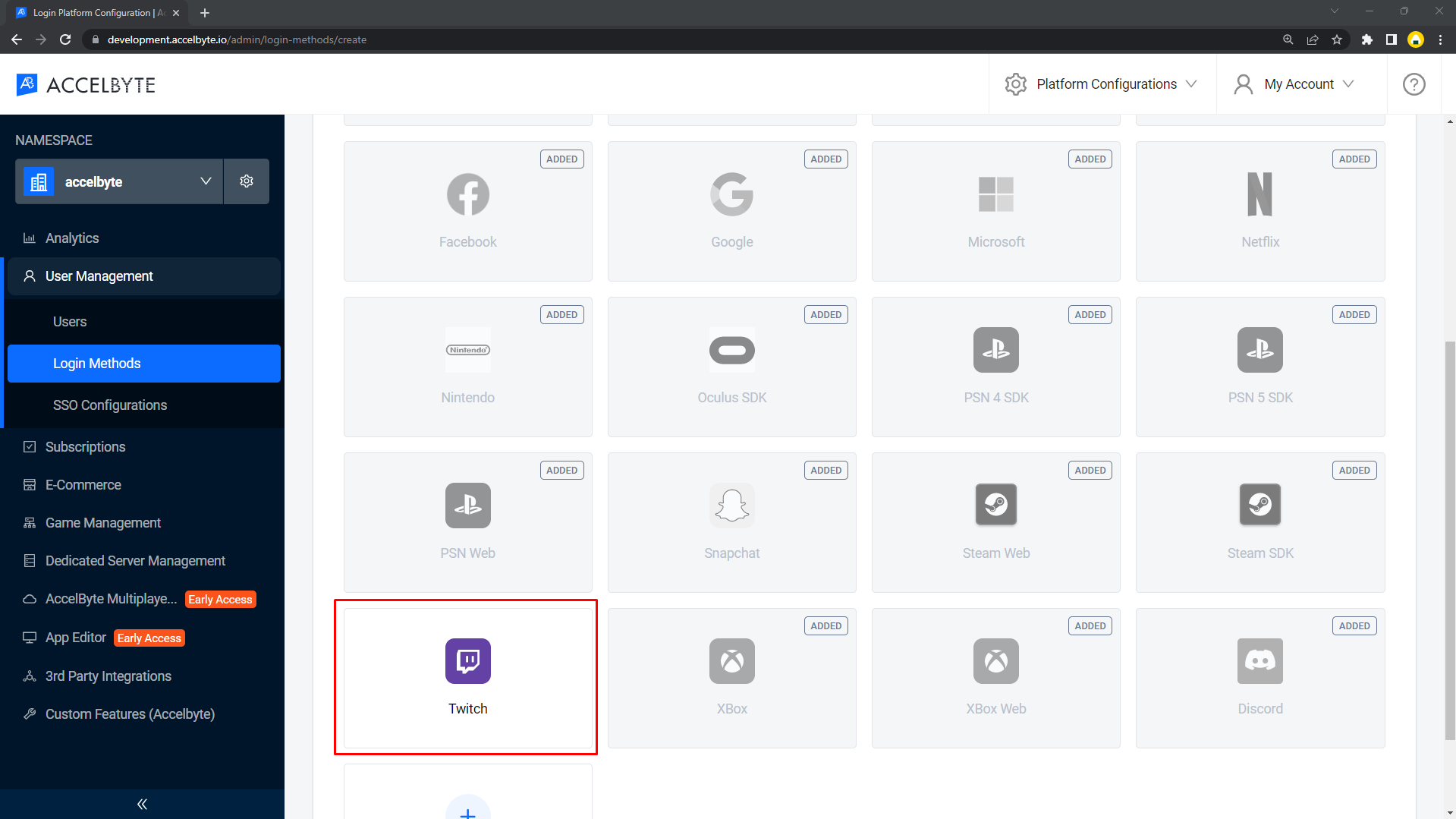
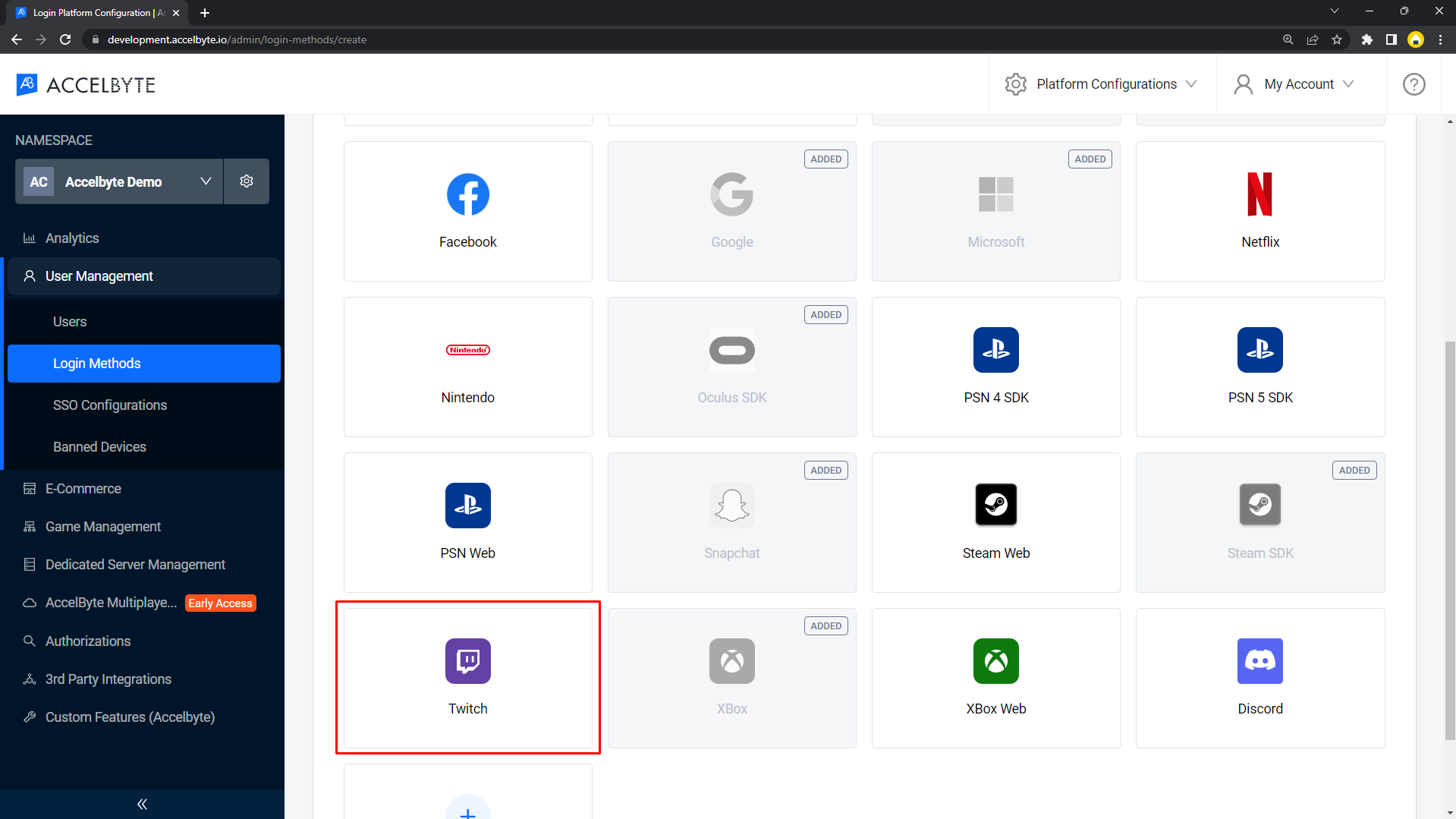
[Twitch]を選択します。

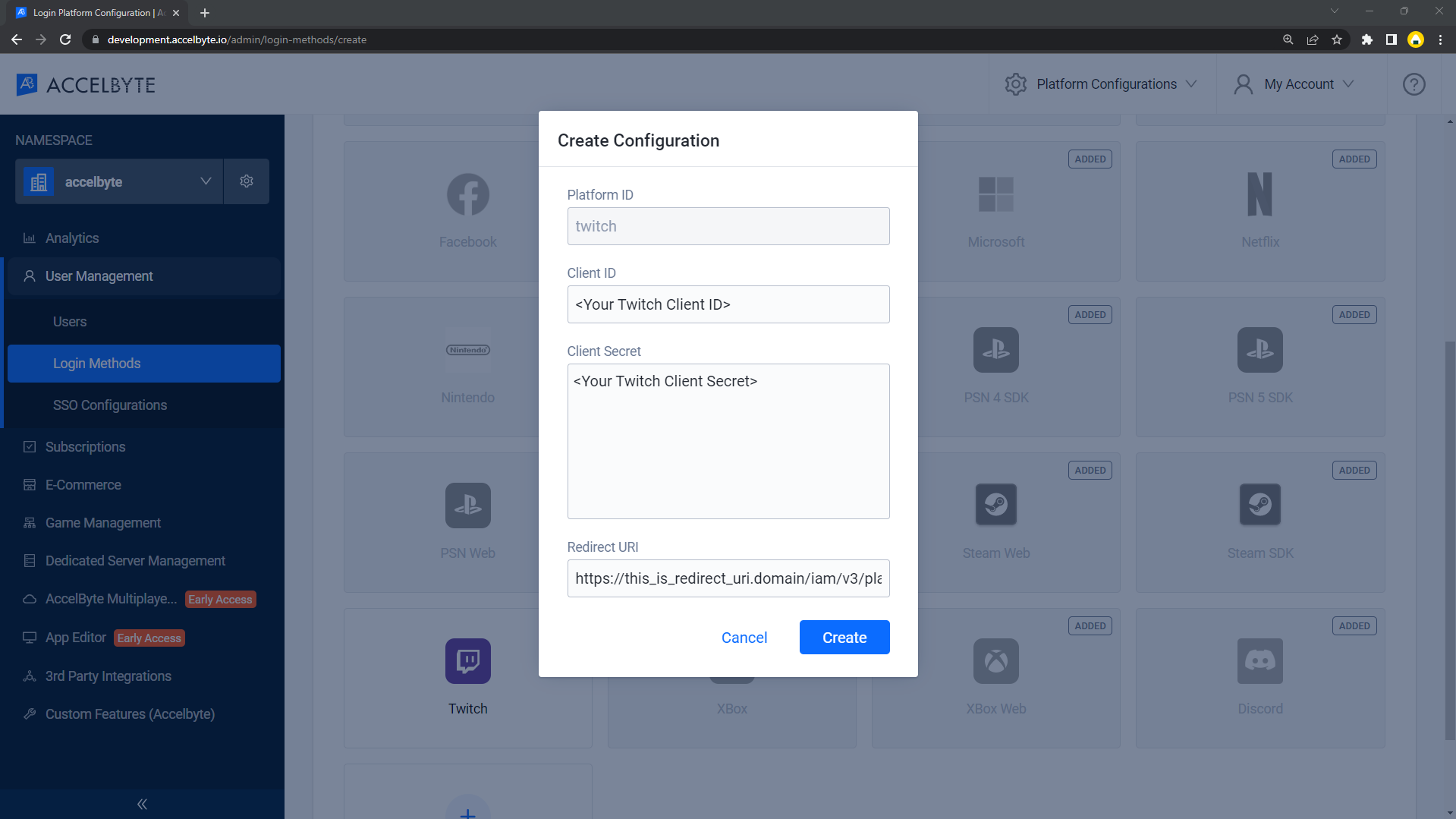
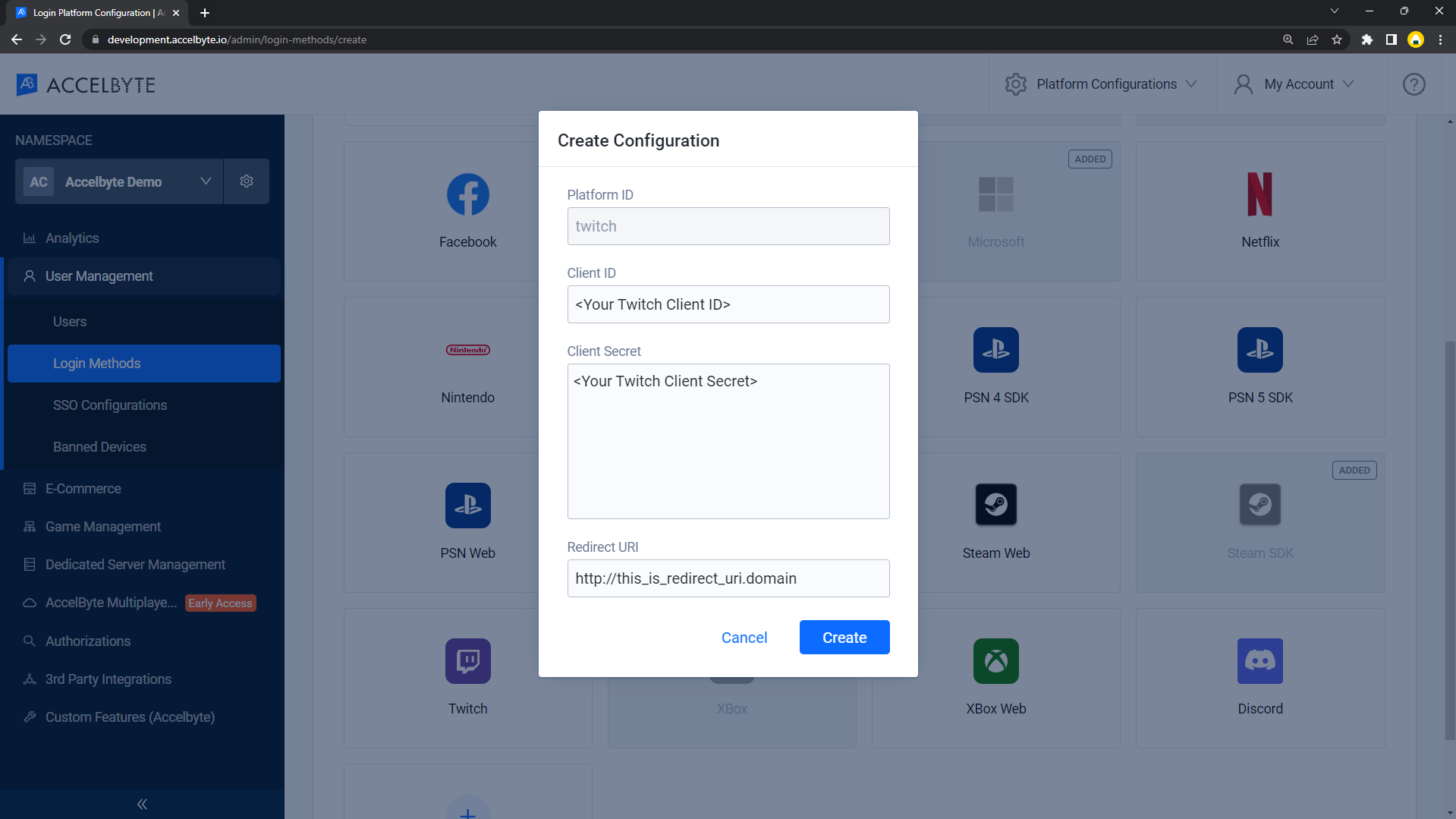
ログイン設定に Twitch アプリの認証情報を入力します。[Client ID (クライアント ID)]に Twitch クライアント IDを、[Client Secret (クライアントの秘密)]に Twitch のクライアントの秘密を入力し、[Redirect URI (リダイレクト URI)]に Twitch ログインリダイレクト URI:
<BaseURL\>/iam/v3/platforms/twitch/authenticateを入力します(BaseURL はhttps://development.accelbyte.io) などのドメインアドレスです)。
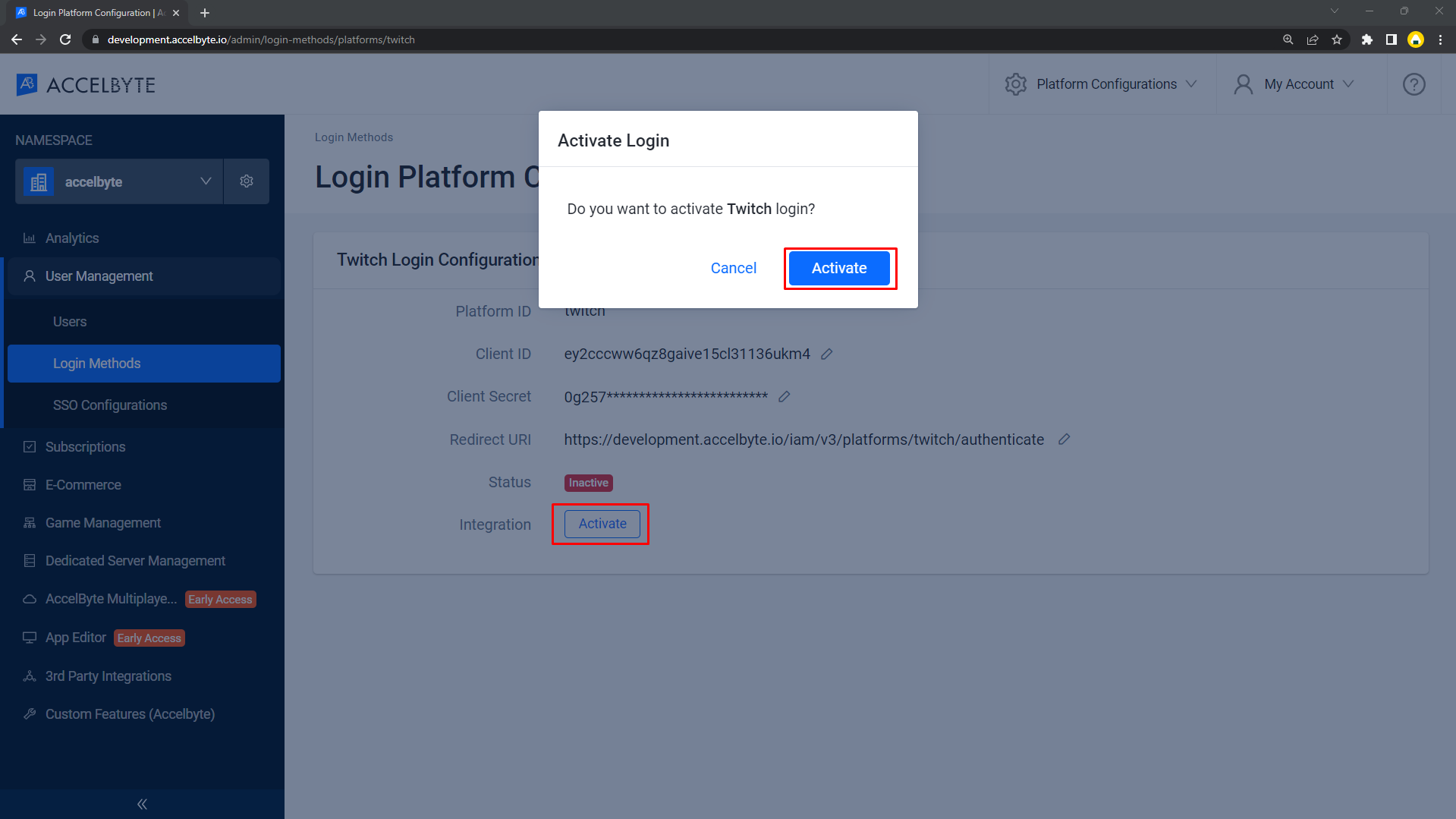
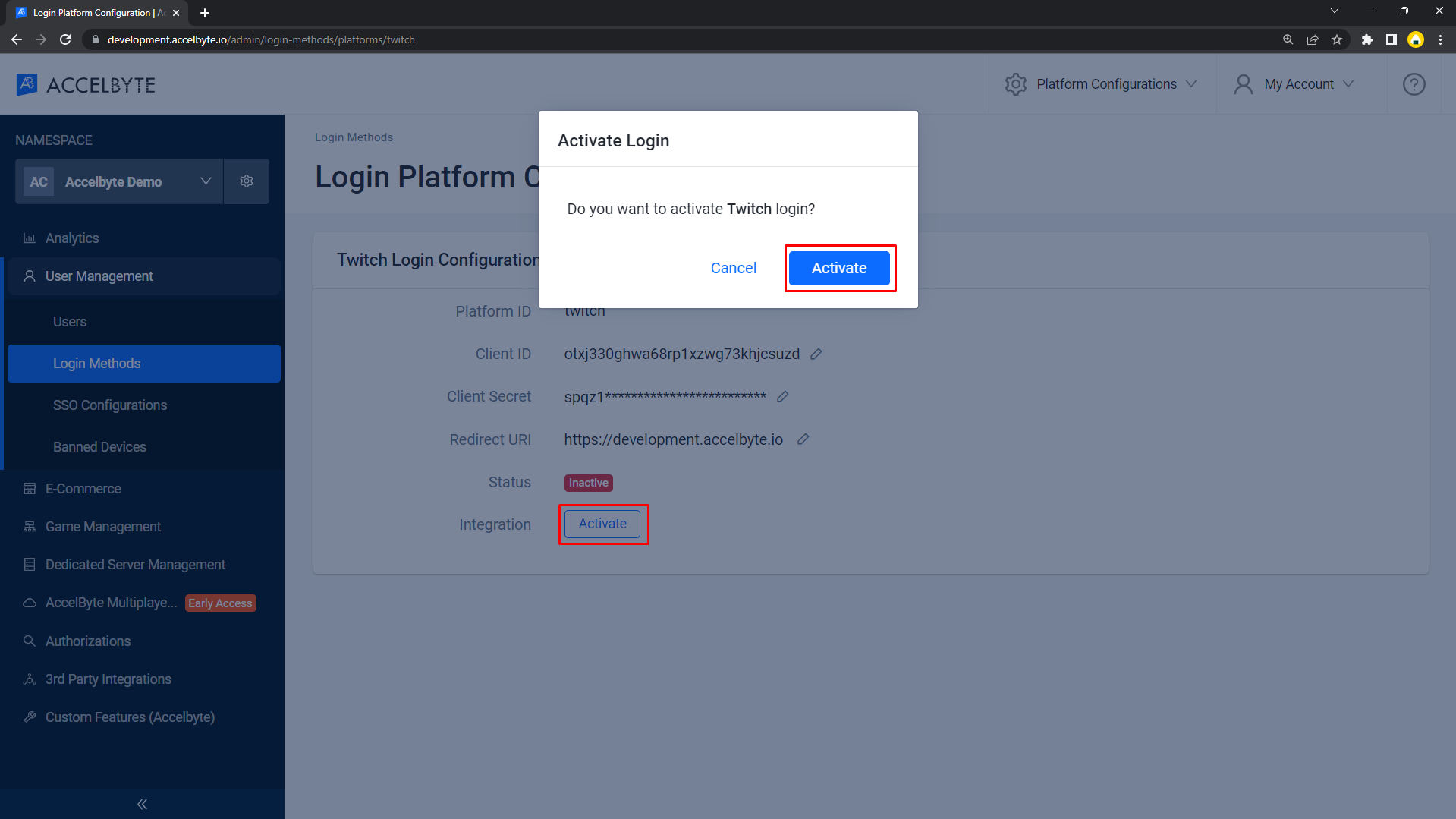
詳細ページにリダイレクトされます。その時点でアクティベートすると使用できます。

試行
[Publisher Namespace (パブリッシャーの名前空間)]で[Twitch Login Method (Twitch ログイン方法)]を既に設定していることを確認してください。
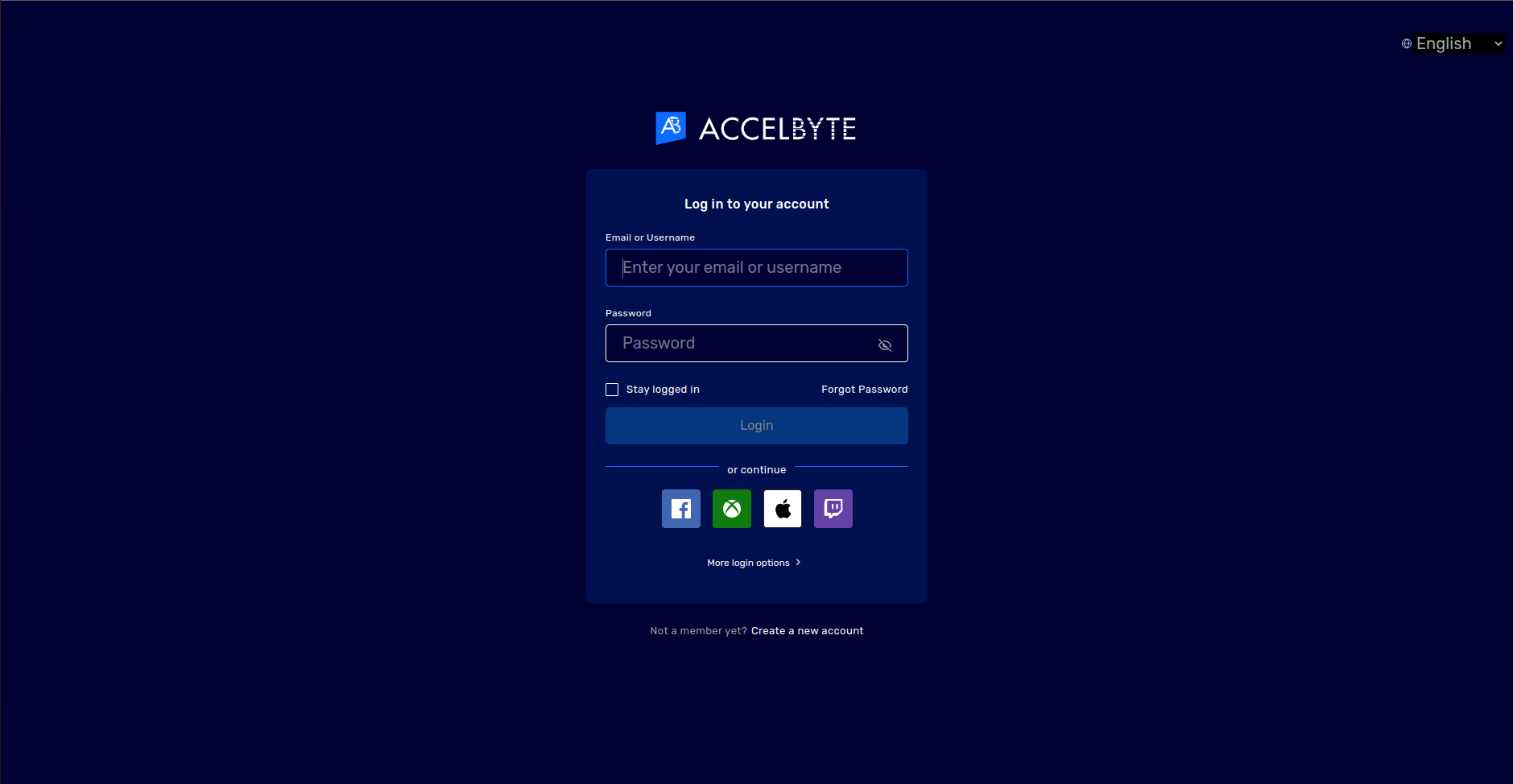
プレイヤーポータルに移動し>[Login (ログイン)]をクリックします。

Twitch ロゴをクリックします。アイコンが見つからない場合は、[More login options (その他のログインオプション)]をクリックし、[Login with Twitch (Twitch でログイン)]をクリックしてください。

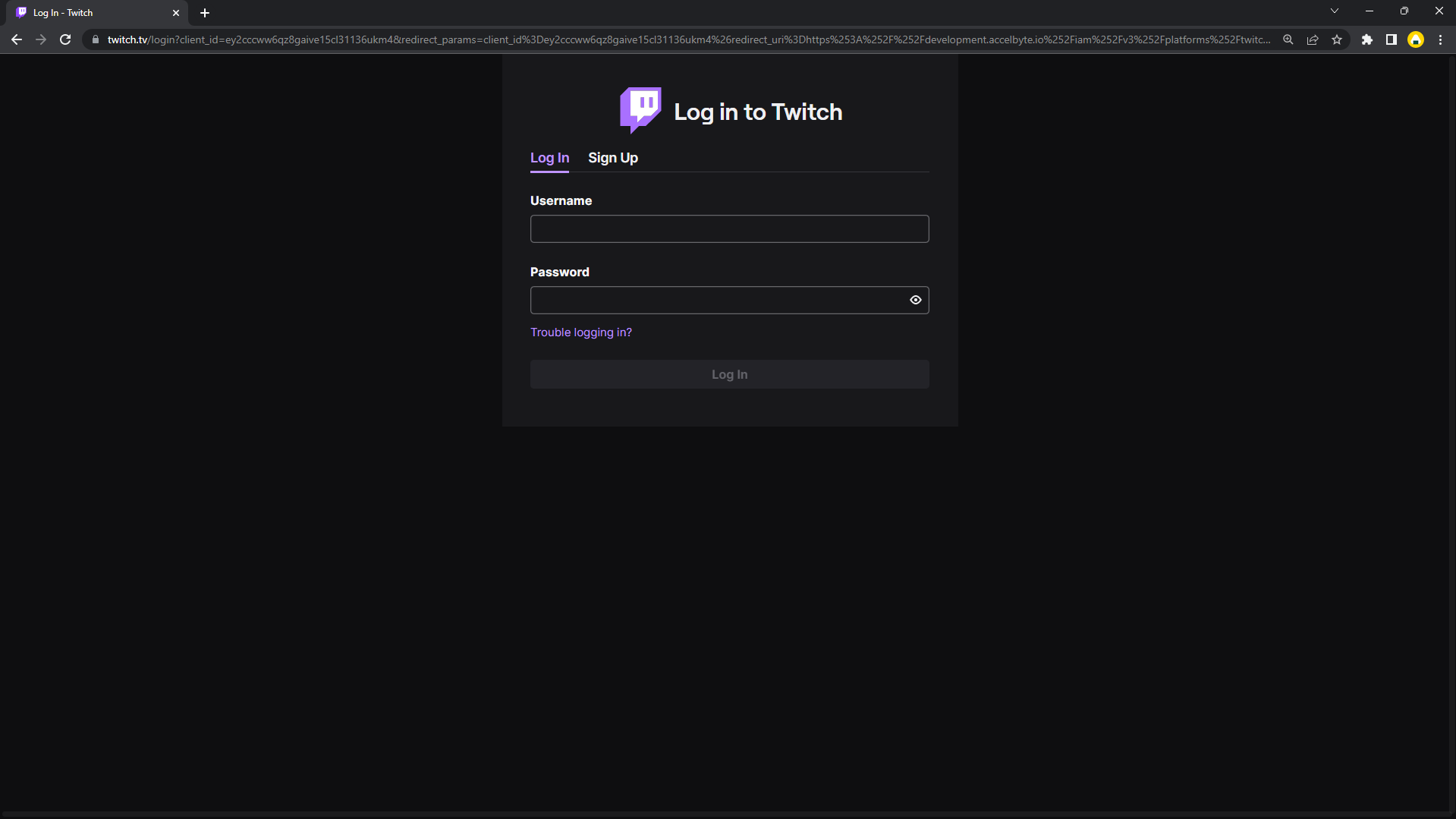
Twitch アカウントの認証情報でログインします。

これで、プレイヤーは Twitch アカウントを既存の AccelByte アカウントと、あるいは新しいアカウントとリンクするよう求められます。AccelByte では、これを設定可能にするための取り組みを進めています。この設定により、プレイヤーがヘッドレスアカウントでプレイヤーポータルに直接ログインできるようになります。
ゲーム内ログインの場合
AccelByte 管理者ポータルにログインし、[Game Namespace (ゲームの名前空間)]を選択し、[User Management (ユーザー管理)]サイドバーの下にある[Login Method (ログイン方法)]をクリックし、右側の[+ Add New (+新規を追加)]ボタンをクリックします。

[Twitch]を選択します。

ログイン設定に Twitch アプリの認証情報を入力します。[Client ID (クライアント ID)]に Twitch クライアント ID を、[Client Secret (クライアントの秘密)]に Twitch のクライアントの秘密を入力し、[Redirect URI (リダイレクト URI)]に BaseURL ドメイン(BaseURLはドメインアドレスです。例:https://development.accelbyte.io)を入力します。

詳細ページにリダイレクトされます。その時点でアクティベートすると使用できます。

IAM クライアントの作成
IAM クライアントとは、ターゲットプラットフォームでリリースしたいゲームクライアントのことです。IAM クライアントを使用すると、ゲームクライアントは適切な権限を使用して、保護されている AGS リソースへのアクセスを要求できます。
特定の SDK プラットフォーム(XBox/Steam/PlayStation など)でゲーム用の IAM クライアントを既にお持ちの場合は、新しい IAM クライアントを作成する必要はありません。Twitch はゲームをビルドするためのプラットフォームではないため、既存の IAM クライアントを使用できます。IAM クライアントの詳細については、こちらのドキュメントhttps://docs.accelbyte.io/guides/access/iam-client.htmlを参照してください。
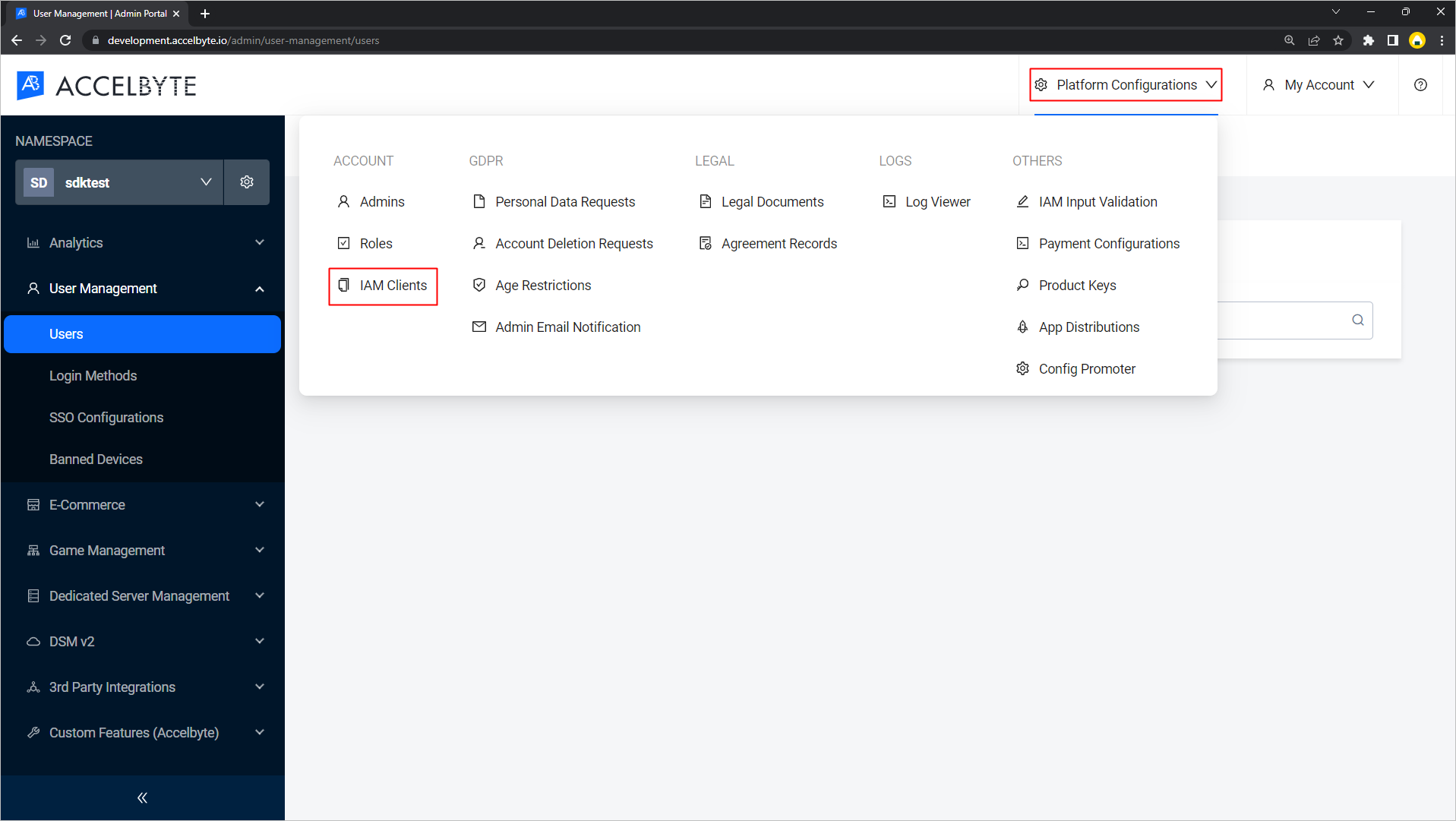
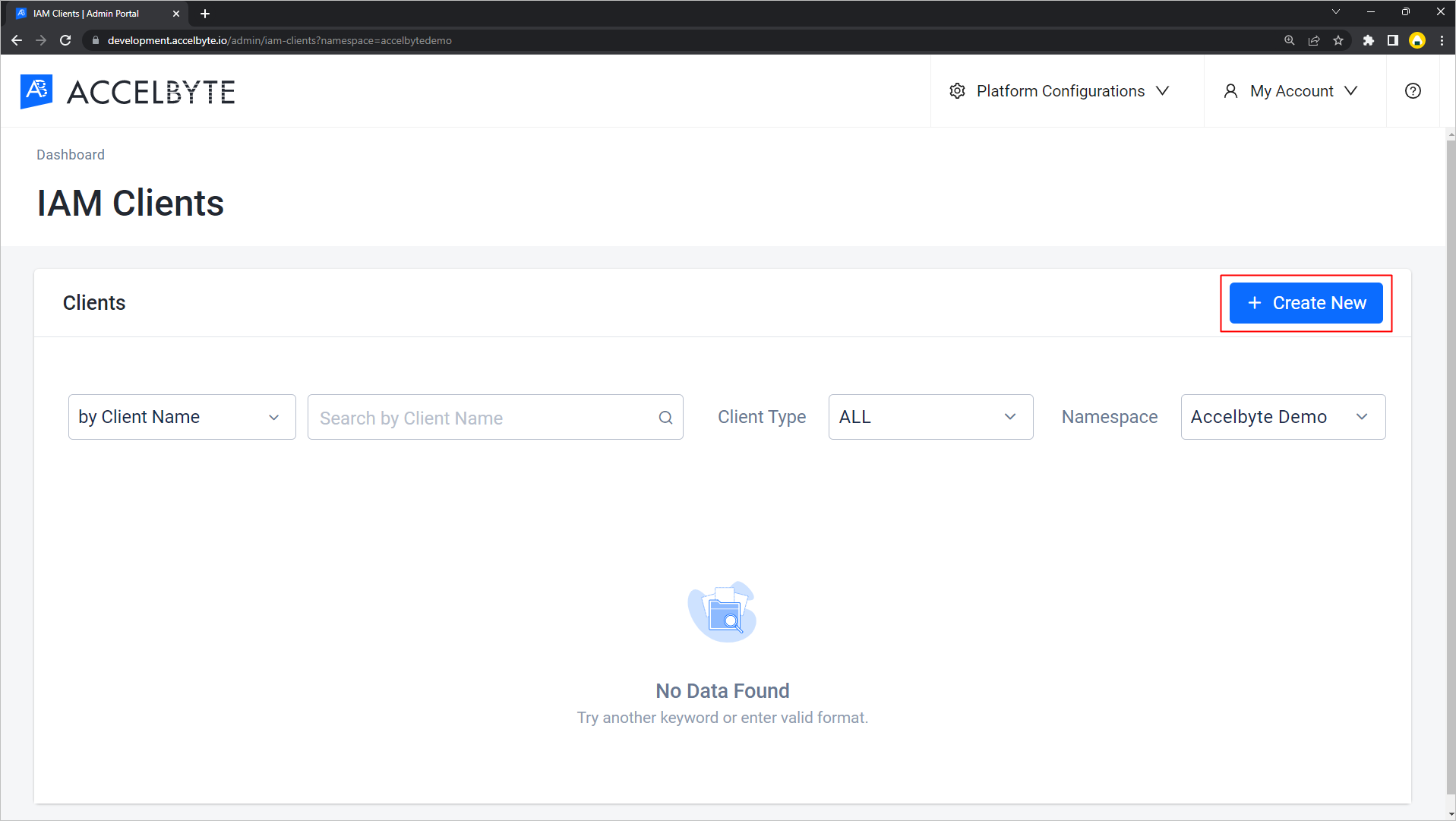
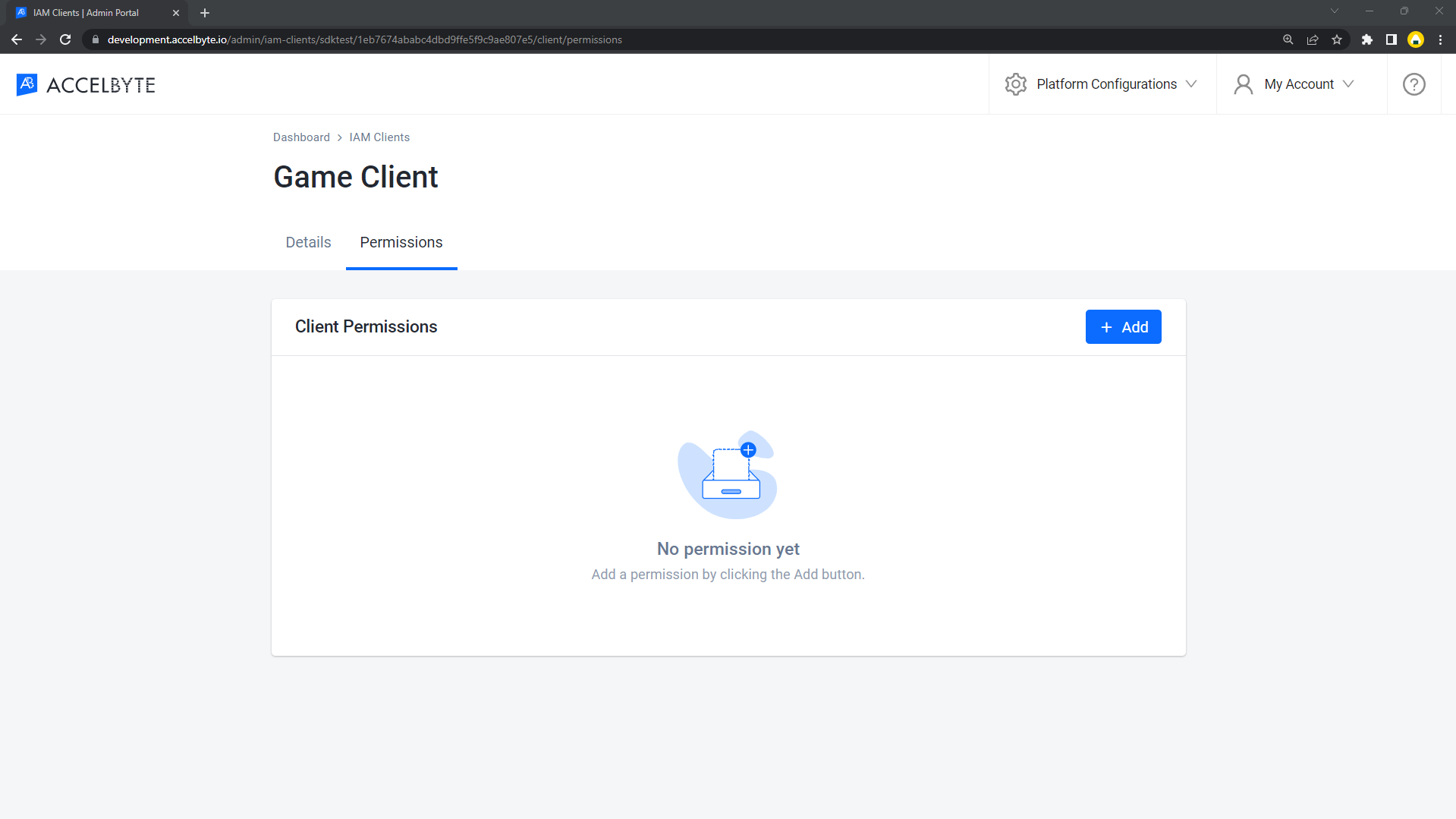
[Platform Configurations (プラットフォーム設定)]に移動し、次に[IAM Clients (IAM クライアント)]に移動します。

[+ Create New (+新規作成)]ボタンをクリックして、新しい IAM クライアントを作成します。

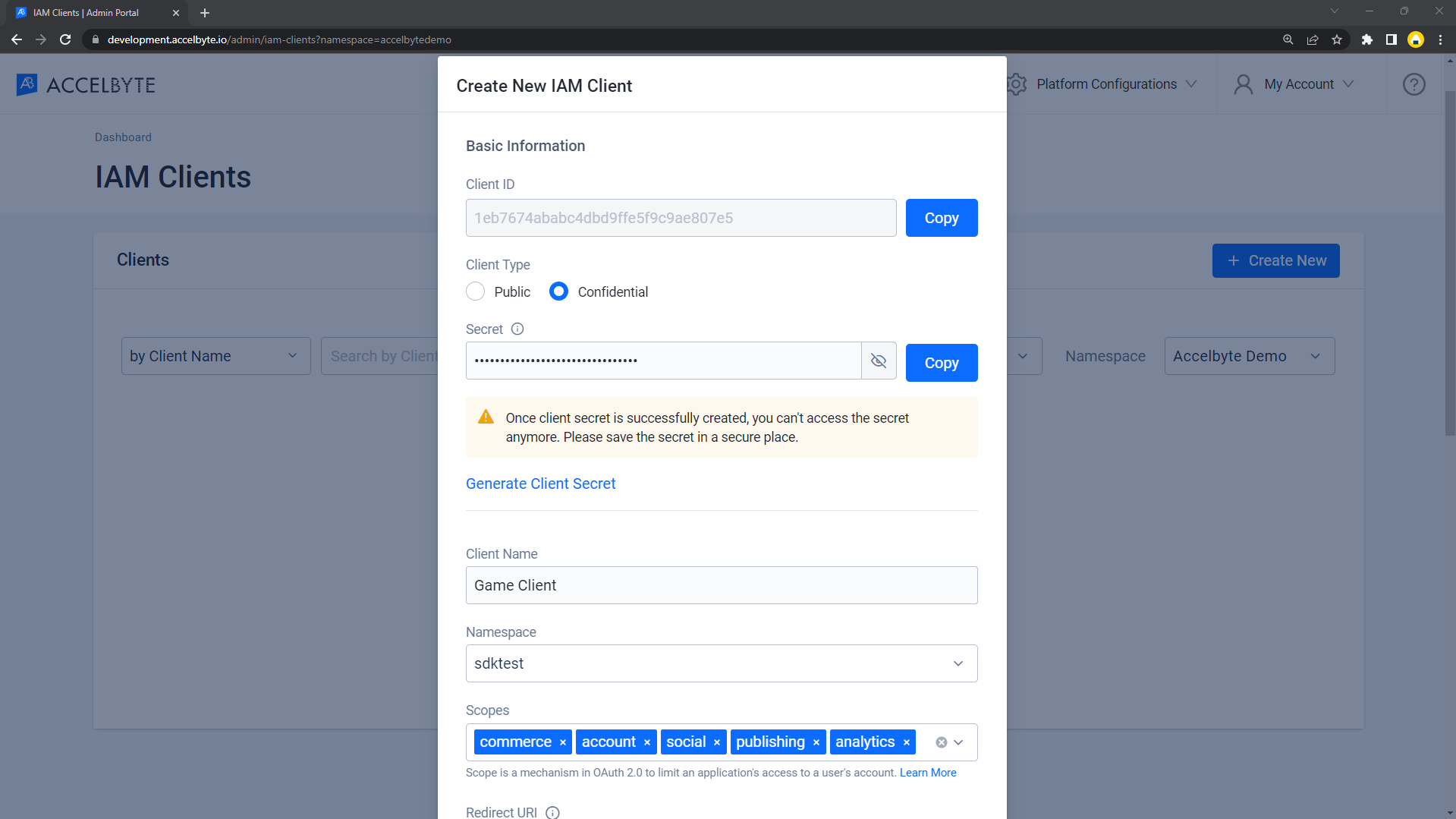
a. [Client Type (クライアントタイプ)]には[Confidential (機密)]と入力します。[Confidential type (機密タイプ)]を使用することを強くお勧めします。なぜなら、AccelByte Gaming Services リソースにアクセスするために、場合によっては後でこの IAM クライアントにいくつかの権限を追加する必要があり、その場合[Public (公開)]タイプを使用していると適切なセキュリティが利用できないためです。
b. [Secret (秘密)]を入力します。許容される形式で秘密を自分で入力するか、[Generate Client Secret (クライアントの秘密を作成)]をクリックすると、秘密鍵を生成できます。
この作成ステップの後、クライアントの秘密は表示されません。必ずその値をコピーして保存してください。ゲームの設定時に必要になります。c. [Client Name (クライアント名)]を入力します。
<game name> <target platform>といった特定の名前を名付けることができます。d. 特定のゲームの名前空間を選択します。
e. [Scopes (スコープ)]はデフォルトのままでかまいません。
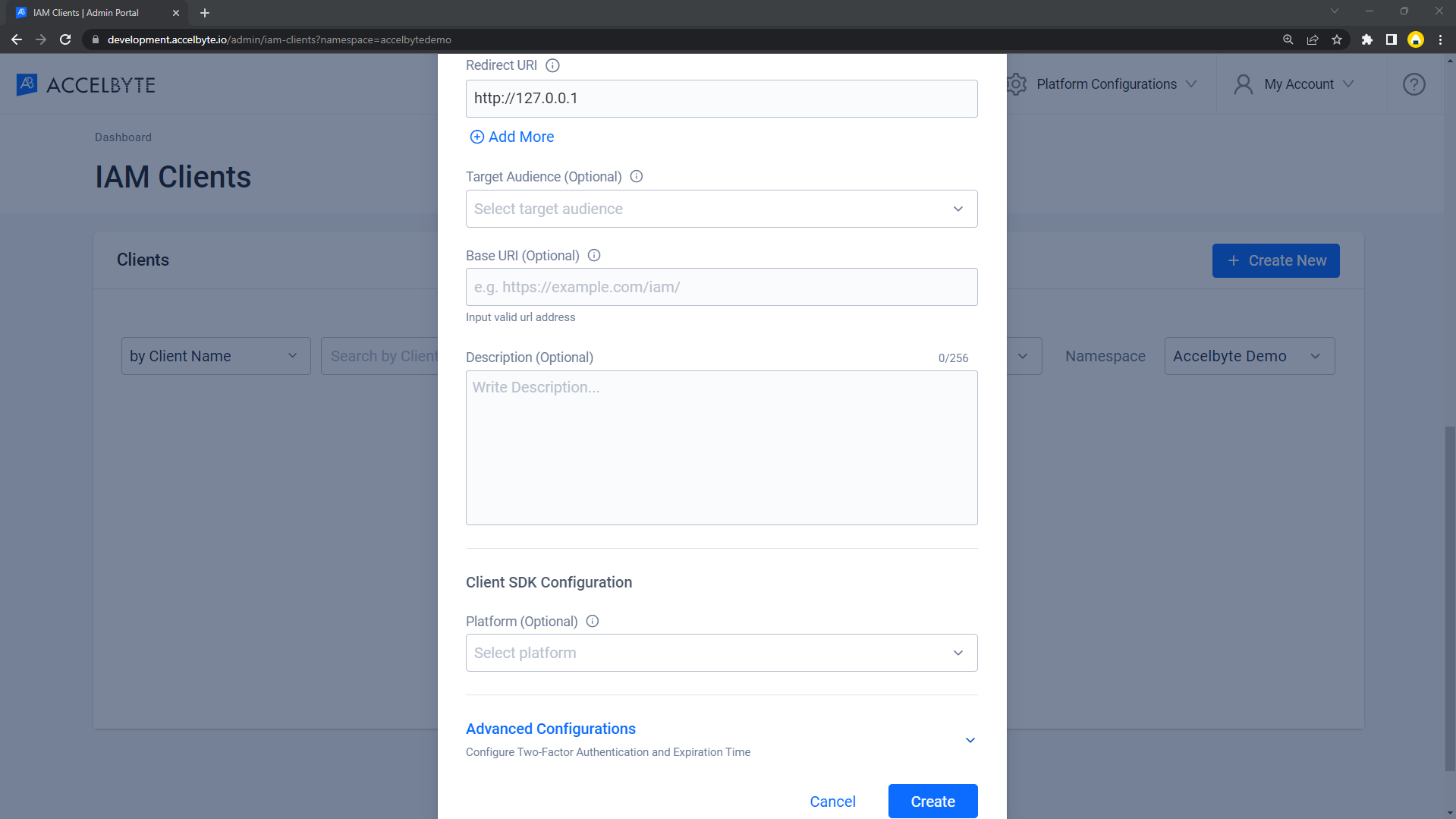
f. [Redirect URI (リダイレクト URI)]は、ゲームクライアントビルド用なので、
http://127.0.0.1を入力します。g. [Target Audience (ターゲットオーディエンス)]は空白のままでかまいません。
h. [BASE URI (ベース URI)]も空白のままでかまいません。
i. IAM クライアントは[Description (説明)]フィールドに記述できます。
j. SDK 設定の[Platform Input (プラットフォーム入力)]とは、ゲームをビルドするためのターゲットプラットフォームを意味します。
k. [Advanced Configuration (高度な設定)]は、二要素認証や有効期限の上書きなどの追加機能で構成されています。これはゲームクライアントビルド用なので、デフォルト/無効のままでかまいません。

 注記
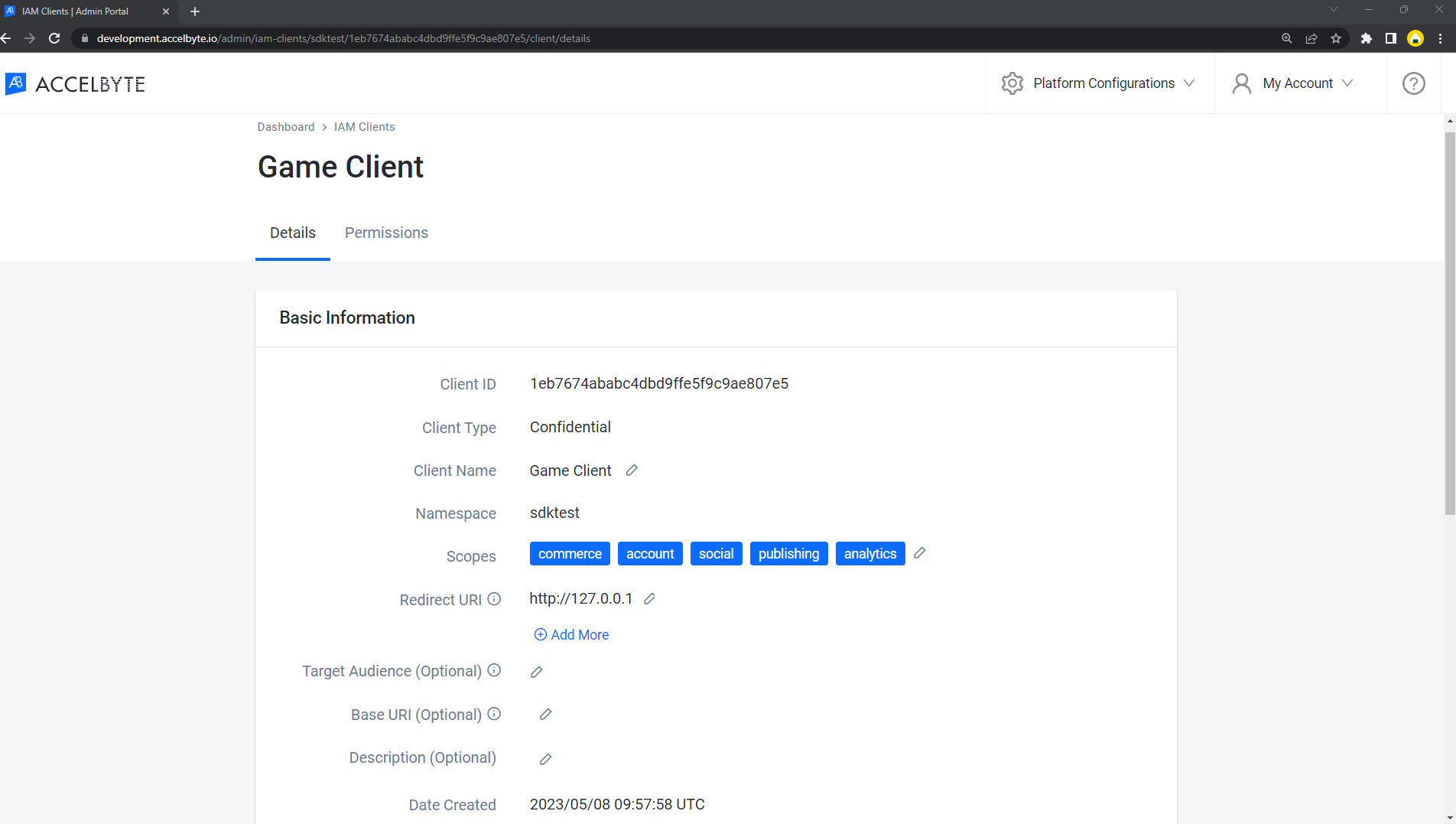
注記クライアント ID は既に生成されていて、コピーできます。後ほどゲームをビルドする際に、SDK 設定でクライアント ID を使用できます。
[Client Detail (クライアントの詳細)]ページにリダイレクトされます。必要に応じて権限を設定してください。権限の詳細については、IAM クライアントの権限についてのドキュメントを参照してください。


ゲーム内ログイン手順
ゲームエンジンごとに設定が異なります。利用可能なタブからゲームエンジンを選択してください。
- Unreal Engine Instructions
- Unity Engine Instructions
Unreal Engine でのゲーム内ログイン統合
Unrealの準備と設定
依存関係の追加
最初に AccelbyteUe4Sdk と呼ばれる公開依存関係モジュールを追加する必要があります。この依存関係は、プロジェクトを統合して Unreal Engine 内で Accelbyte SDK プラグインを使用するために必要となります。
public ABThirdPartyLogin(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = PCHUsageMode.UseExplicitOrSharedPCHs;
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore" , "AccelByteUe4Sdk", "Slate", "SlateCore" });
PrivateDependencyModuleNames.AddRange(new string[] { "Json", "HTTP" });
}
AccelbyteUe4Sdk を<YourProject>.Target.csと<YourProjectEditor>.Target.csの内部に追加します。
public ABThirdPartyLoginTarget( TargetInfo Target) : base(Target)
{
Type = TargetType.Game;
DefaultBuildSettings = BuildSettingsVersion.V2;
ExtraModuleNames.AddRange( new string[] { "ABThirdPartyLogin", "AccelByteUe4Sdk" } );
}
public ABThirdPartyLoginEditorTarget( TargetInfo Target) : base(Target)
{
Type = TargetType.Editor;
DefaultBuildSettings = BuildSettingsVersion.V2;
ExtraModuleNames.AddRange( new string[] { "ABThirdPartyLogin", "AccelByteUe4Sdk" } );
}
Twitch ログインのための Unreal Engine プロジェクト設定
DefaultEngine.ini ファイル内で、Accelbyte 認証情報を DefaultEngine.ini のこの部分に追加してください。
[/Script/AccelByteUe4Sdk.AccelByteSettings]
ClientId=<Your Client_Id>
ClientSecret=<Your Client_Secret>
Namespace=<Your Namespace>
PublisherNamespace=<Your Publisher Namespace>
RedirectURI="http://127.0.0.1"
BaseUrl="https://demo.accelbyte.io"
IamServerUrl="https://demo.accelbyte.io/iam"
PlatformServerUrl="https://demo.accelbyte.io/platform"
Unrealサンプルコードの実装
次のステップとして、以下のサンプルコードを使用してゲームの Twitch 認証方法を実装する方法を説明します。
- BluePrint で WebBrowser アイテムをログインコンテナとして作成します。
- ログイン Twitch URL を読み込み、以下の認証パラメータを追加します。
- redirect_uri:ログインが完了したときの RedirectURL。リダイレクトすると、BaseURL がゲームに入力した値に戻るからです (FRegistry::Settings.BaseUrl)。また、BaseUrl の値を Twitch デベロッパーポータルのリダイレクト URI 設定に入力して、ホワイトリストに登録します。
- response_type:値を "code" とします。
- scope:値として権限スコープを入力します。
void UAccelByteAuth::TwitchLogin()
{
FString TwitchClientId;
GConfig->GetString(TEXT("TwitchClientId"), TwitchClientId, GEngineIni);
FString RedirectUri = TEXT("YOUR_TWITCH_REDIRECTURI");
FString Scope = TEXT("user:read:email");
FString Url = FString::Printf(TEXT("https://your_domain?client_id=%s&redirect_uri=%s&response_type=%s&scope=%s"),
*FGenericPlatformHttp::UrlEncode(TwitchClientId),
*FGenericPlatformHttp::UrlEncode(RedirectUri),
TEXT("code"),
*FGenericPlatformHttp::UrlEncode(Scope));
WBrowser_LoginAuth->LoadURL(Url);
WBrowser_LoginAuth->OnUrlChanged.AddUniqueDynamic(this, &UAccelByteAuth::AccelByteLoginWithTwitch);
}
void UAccelByteAuth::AccelByteLoginWithTwitch(const FText& NewUrl)
{
FString Url = NewUrl.ToString();
FString RedirectUri = FRegistry::Settings.BaseUrl;
FString LoginCode = TEXT("");
if (Url.Contains(RedirectUri))
{
LoginCode = FGenericPlatformHttp::GetUrlParameter(Url, TEXT("code")).GetValue();
}
if (!LoginCode.IsEmpty())
{
FRegistry::User.LoginWithOtherPlatform(AccelByte.Models.PlatformType.Twitch, LoginCode, FVoidHandler::CreateWeakLambda(this, [this]()
{
// Handle Success Login
}),
FCustomErrorHandler::CreateWeakLambda(this, [](int32 ErrorCode, const FString& ErrorMessage, const FJsonObject& ErrorJson)
{
// Handle Error Login
}));
// Close Login Page (Hide WebBrowser)
}
}
このサンプルコードをプロジェクトに追加したら、プロジェクトをコンパイル、ビルド、実行します。以上です。
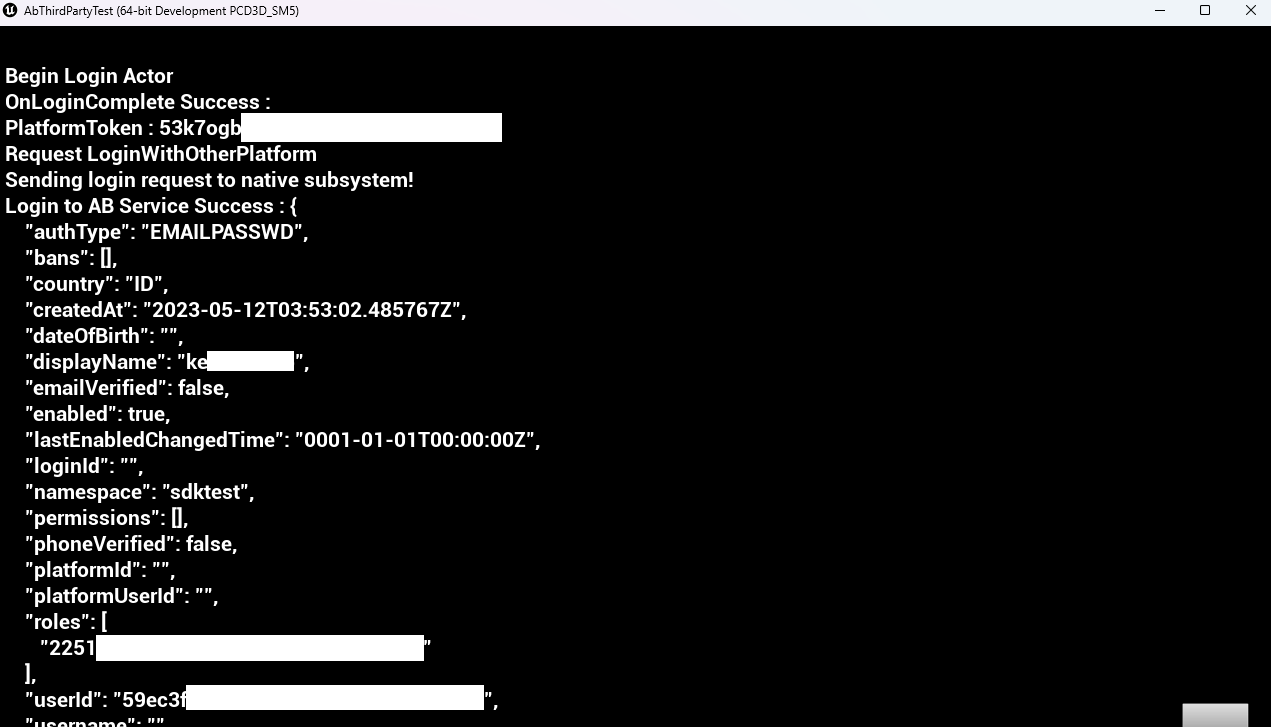
サンプルコードのテスト
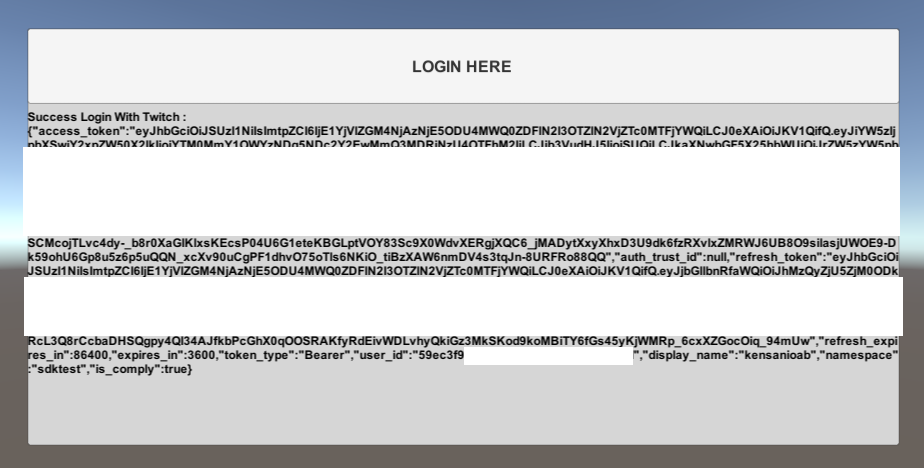
以下にコードが動作し、Twitch とサンプルコードを使用してログインできることを示すスクリーンショットを提示します。

Twitch を統合して AccelByte SDK でサインインすれば、プレイヤーは Twitch の認証情報を使用してゲームにログインできます。
Unityの準備と設定
AccelByte Gaming Services のためのUnityプロジェクト設定
Accelbyte-SDK をプロジェクトで正しく実行するには、Accelbyte 管理者ポータルで以前に作成した値を入力し、以下の各手順を実行する必要があります。
- AccelByteSDKConfig.json という名前のゲームクライアント設定ファイルを作成します。
- AccelByteSDKConfig.json ファイルをコピーし、[Assets/Resource (アセット/リソース)]ディレクトリのUnityプロジェクトディレクトリに追加します。
- ゲームに基づく情報を使用して AccelByteSDKConfig.json ファイルに入力します。JSON ファイルの例を以下に示します。
{
"Default": {
"Namespace": "<Your Game Namespace>",
"UsePlayerPrefs": true,//It will use Player Preferences
"EnableDebugLog": true,//Enable Debug Logging
"DebugLogFilter": "Log",//Type of Debug Log
"BaseUrl": "https://demo.accelbyte.io",
"RedirectUri": "http://127.0.0.1",
"AppId": "<Your AppId>",
"PublisherNamespace": "<Your Publisher Namespace>"
}
}
- AccelByteServerSDKConfig.json という名前のファイルを作成し、[Assets/Resource (アセット/リソース)]ディレクトリのUnityプロジェクトディレクトリに追加します。
- AccelByteServerSDKConfig.json を以下のコードで更新し、ゲームサーバーの設定に使用します。JSON ファイルの例を以下に示します。
{
"Default": {
"Namespace": "<Your Game Namespace>",
"BaseUrl": "https://demo.accelbyte.io",
"RedirectUri": "http://127.0.0.1"
}
}
- AccelByteSDKOAuthConfig.json と AccelByteServerSDKOAuthConfig.json という名前の 2 つのファイルを作成します。この両ファイルを[Assets/Resources (アセット/リソース)]ディレクトリの Unity プロジェクトディレクトリに追加します。これらの両 JSON ファイルの内容は次のとおりです。
{
"Default": {
"ClientId": "<Your IAM Client ID>",
"ClientSecret": "<Your IAM Client Secret>"
}
}
Unityサンプルコードの実装
次のステップとして、以下のサンプルコードを使用してゲームの Twitch 認証方法を実装する方法を説明します。
Twitch API を呼び出すにはカスタム SDK を作成する必要があります。以下はその例です。
[SerializeField] Button TwitchLoginButton;
[SerializeField] Text LoginStatus;
[SerializeField] private string clientId = "YOUR_TWITCH_CLIENTID";
[SerializeField] private string clientSecret = "YOUR_TWITCH_CLIENTSECRET";
[SerializeField] private string redirectUri = "YOUR_TWITCH_REDIRECTURI";
[SerializeField] private string authorizationUrl = "https://id.twitch.tv/oauth2/authorize";
[SerializeField] private string tokenUrl = "https://id.twitch.tv/oauth2/token";
string[] scopes = { "user:read:email" };
// AccelByte's Multi Registry references
private ApiClient apiClient;
private User user;
};
private const string authUrl =
private async void OnLoginClick()
{
TwitchLoginButton.interactable = false;
LoginStatus.text = "Logging in...";
string scopeStr = string.Join("%20", scopes);
string url = $"{authorizationUrl}?client_id={clientId}&redirect_uri={redirectUri}&response_type=code&scope={scopeStr}";
// Open the URL in the default browser
Application.OpenURL(url);
// Wait for the authorization code
string authCode = await GetAuthorizationCode();
Debug.Log($"Twitch auth code: {authCode}");
LoginStatus.text = "Auth Code Received Login In";
}
private async Task<string> GetAuthorizationCode()
{
string authCode = "";
bool receivedAuthCode = false;
// Wait for the user to complete the authentication process and receive the authorization code
float elapsedTime = 0;
float timeout = 10f; // Maximum time to wait for the user to complete the authentication process (in seconds)
while (!receivedAuthCode && elapsedTime < timeout)
{
authCode = await ListenForAuthorizationCode(redirectUri);
elapsedTime += 1f;
// Check if the authorization code has been received
if (!string.IsNullOrEmpty(authCode))
{
receivedAuthCode = true;
}
}
return authCode;
}
private async Task<string> ListenForAuthorizationCode(string redirectUri)
{
string authCode = "";
// Create a HttpListener instance to listen on the redirect URI
var listener = new HttpListener();
listener.Prefixes.Add(redirectUri);
listener.Start();
// Wait for a request to be received on the HttpListener
var context = await listener.GetContextAsync();
// Extract the authorization code from the request URI
var requestUri = context.Request.Url;
authCode = HttpUtility.ParseQueryString(requestUri.Query).Get("code");
// Send a response to the request with an HTML page that displays the authorization code
var response = context.Response;
var responseString = $"<html><body><h1>Authorization Code: {authCode}</h1></body></html>";
var buffer = Encoding.UTF8.GetBytes(responseString);
response.ContentLength64 = buffer.Length;
var output = response.OutputStream;
await output.WriteAsync(buffer, 0, buffer.Length);
// Close the HttpListener and return the authorization code
listener.Close();
return authCode;
}
}
以下のコードでは LoginWithOtherPlatform を扱っていますが、これは GetAuthSessionTicket メソッドから取得した認証トークンによるサードパーティのプラットフォームログインを処理する Accelbyte SDK の一部です。
// AccelByte's Multi Registry initialization
apiClient = MultiRegistry.GetApiClient();
//Grab a reference to the current User, even though they have not been logged in yet.
//This also acts as the initialisation point for the whole AccelByte plugin.
user = apiClient.GetApi < User, UserApi > ();
Result < TokenData, OAuthError > loginResult = null;
user.LoginWithOtherPlatform(PlatformType.Twitch, AuthToken, (Result < TokenData, OAuthError > loginResult) => {
if (loginResult.IsError) {
//If we error, grab the Error Error and Description to print in the Log
Debug.Log($ "Login failed : {loginResult.Error.error} Description : {loginResult.Error.error_description}");
//Set the Status Text to display the Error if there is any
LoginStatus.text = $ "Login failed : {loginResult.Error.error} Description : {loginResult.Error.error_description}";
} else {
Debug.Log($ "Login successful : {loginResult.Value}");
LoginStatus.text = $ "Success Login Twitch:{loginResult.Value.ToJsonString()}";
}
});
プロジェクトにログインハンドラスクリプトを追加すると、プロジェクトをコンパイルできます。
###サンプルコードのテスト
これでプロジェクトをビルドし、実行することができます。以下にコードが動作し、Twitch と当社のテストアプリを使用してログインできることを示すスクリーンショットを提示します。