Unreal Engine Module - Add a Friend - Add friend requests menu
What's on the menu
In this section, you will learn how to prepare widgets that you will use to display and handle sent or received friend requests. The widgets are defined in the following classes.
First, there is a C++ class called
FriendRequestsWidget_Starter. You will use this class to call some functionalities to display received friend requests. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendRequests_Starter.uasset.
- Header file can be found in
Second, there is a C++ class called
SentFriendRequestsWidget_Starter. You will use this class to call some functionalities to display sent friend requests. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Social/FriendsEssentials/UI/W_SentFriendRequests_Starter.uasset.
- Header file can be found in
Finally, there is a C++ class called
FriendWidgetEntry_Starter. You will use this class to display the received or sent friend request information, such as the display name, avatar, and option buttons. This class is defined in the following files.- Header file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h. - CPP file can be found in
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp. - Blueprint widget can be found in
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset.
- Header file can be found in
Now, let's take a look at more details on how these widgets are constructed.
Received Friend Requests widget
Received Friend Requests widget have several states representing each state of the request status: empty, loading, error, and not empty (showing the received friend requests list). These states are achieved by using our custom Widget Switcher, the UAccelByteWarsWidgetSwitcher. The list itself is done by using a List View that takes an entry widget class and generate the entry dynamically. Below is the preview of the W_FriendRequestsWidget_Starter Blueprint widget:

The components above are declared in the FriendRequestsWidget_Starter class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_FriendRequests;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UListView* Lv_FriendRequests;
Changing the state of this widget is done by calling Ws_FriendRequests->SetWidgetState(). Here's an example on how to change the state to a loading state:
Ws_FriendRequests->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Loading);
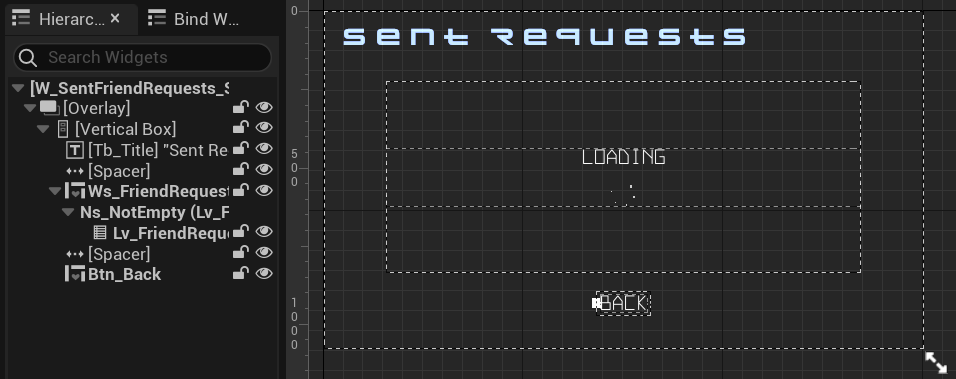
Sent Friend Requests widget
Just like the Received Friend Requests widget, Sent Friend Requests widget also uses the UAccelByteWarsWidgetSwitcher and a List View showing the sent friend request entries.

The list to show the sent friend request entries is defined in the SentFriendRequestsWidget_Starter class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_FriendRequests;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UListView* Lv_FriendRequests;
Changing the state of this widget is done by calling Ws_FriendRequests->SetWidgetState().
Friend entry widget
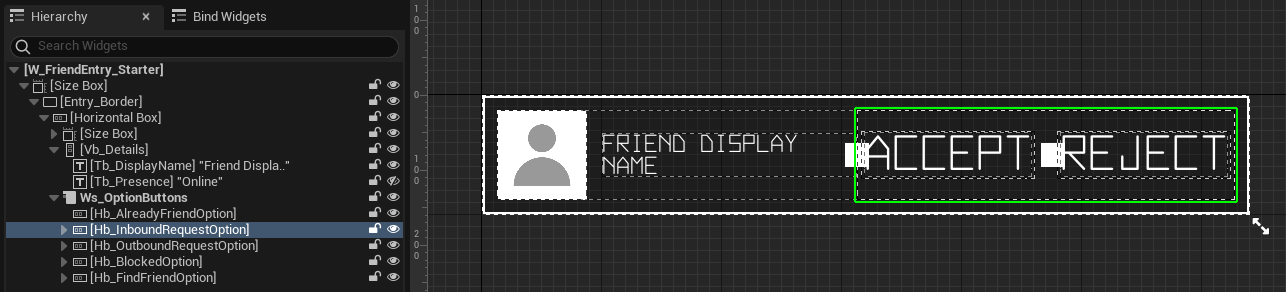
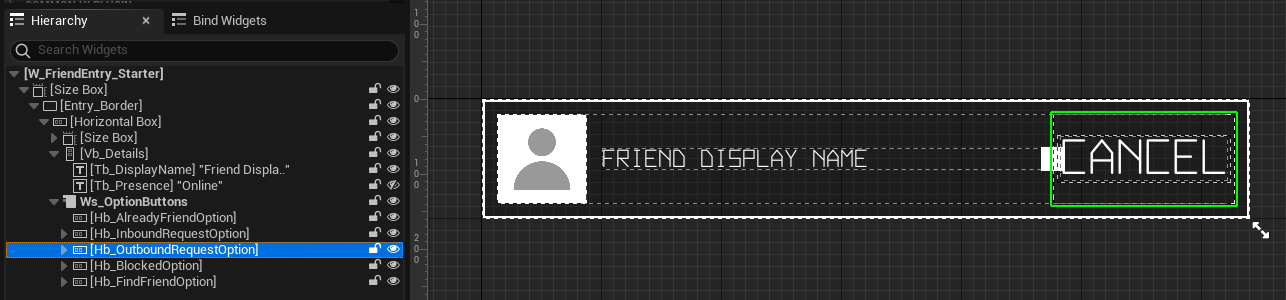
Below is the preview of the W_FriendWidgetEntry_Starter Blueprint widget. This widget displays friend information, such as display name, avatar, and option buttons. You have already used this widget to display found potential friend entries in the previous module. This time, you will use this widget to display received and sent friend requests information as well as their relevant option buttons.
Here is the preview for the entry that displays a received friend request.

Here is the preview for the entry that displays a sent friend request.

Below are the declarations of the components used by this widget. The declarations can be found in theFriendWidgetEntry_Starter class header file.
protected:
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Accept;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Reject;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Cancel;
Ready the UI
In this section, you will learn how to prepare the widgets mentioned before, so you can follow along with the tutorial.
Open the
FriendWidgetEntry_Starterclass CPP file, and you'll find the following function. This function will be triggered when the accept button is clicked. Later, you will call the functionalities to accept a received friend request in this function. For now, add the following log as the placeholder.void UFriendWidgetEntry_Starter::OnAcceptButtonClicked()
{
// TODO: Call accept friend request here.
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Accept a friend request is not yet implemented."));
}Still in the
FriendWidgetEntry_Starterclass CPP file, you'll also find the following function. This function will be triggered when the reject button is clicked. Later, you will call the functionalities to reject a received friend request in this function. For now, add the following log as the placeholder.void UFriendWidgetEntry_Starter::OnRejectButtonClicked()
{
// TODO: Call reject friend request here.
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Reject a friend request is not yet implemented."));
}Finally, still in the
FriendWidgetEntry_Starterclass CPP file, you'll also find the following function. This function will be triggered when the cancel button is clicked. Later, you will call the functionalities to cancel a sent friend request in this function. For now, add the following log as the placeholder.void UFriendWidgetEntry_Starter::OnCancelButtonClicked()
{
// TODO: Call cancel friend request here.
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Cancel a friend request is not yet implemented."));
}Now, open the
FriendRequestsWidget_Starterclass CPP file. There, you will find the following function. Later, you will call functionalities to get and display the received friend requests in this function. For now, add the following log as the placeholder.void UFriendRequestsWidget_Starter::GetFriendRequestList()
{
// TODO: Get and display friend request list here.
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Get friend request list is not yet implemented."));
}Next open the
SentFriendRequestsWidget_Starterclass CPP file. There, you will find the following function. Later, you will call functionalities to get and display the sent friend requests in this function. For now, add the following log as the placeholder.void USentFriendRequestsWidget_Starter::GetSentFriendRequestList()
{
// TODO: Get and display sent friend request list here.
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Get sent friend request list is not yet implemented."));
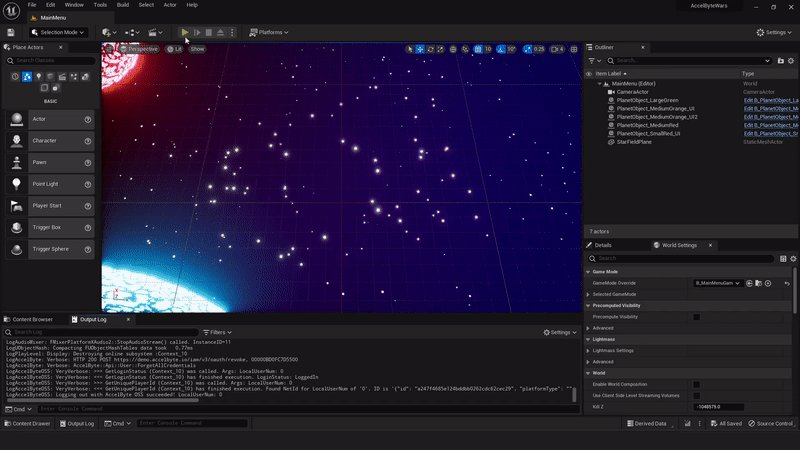
}Now, build your project and open it in the Unreal Engine Editor. Then, play the game in the Unreal Engine Editor and you should be able to navigate just like the image below. Also, you should be able to see the logs you just added earlier.

LogFriendsEssentials: Warning: Get friend request list is not yet implemented.LogFriendsEssentials: Warning: Get sent friend request list is not yet implemented.Congratulations! You have configured the widgets correctly. Move on to the next section where you will implement functionalities to be called by the widgets and functions mentioned above.
Resources
- The files used in this tutorial section are available in the Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendRequests_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_SentFriendRequests_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp