Unreal Engine Module - Track and display a player's high score - Stats profile menu
What's on the Menu
In this section of the tutorial, you will learn how to prepare a simple Stats Profile menu widget to display the user's stats stored in AGS.
We already created the Stats Profile menu for you, but it needs additional code before we can connect it to AccelByte OSS. These files are available in the Resources section. The Stats Profile menu compromises of 4 parts:
- The menu itself
- C++ class
StatsProfileWidget_Startercontaining most of our stats implementation.- Header file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.cpp
- Header file:
- Widget Blueprint class
W_StatsProfile_Starterthat is created based on Unreal Motion Graphics (UMG).- Widget Blueprint file:
/Content/TutorialModules/Storage/StatisticsEssentials/W_StatsProfile_Starter.uasset
- Widget Blueprint file:
- C++ class
- An entry widget that is used as a list entry to show the player's stats
- C++ class
StatsProfileWidgetEntry- Header file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.cpp - CPP file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.h
- Header file:
- Widget Blueprint class
W_StatsProfileEntry- Widget Blueprint file
/Content/TutorialModules/Storage/StatisticsEssentials/Components/W_StatsProfileEntry.uasset
- Widget Blueprint file
- C++ class
For more detailed info about UMG please go to UMG UI Designer.
These Stats Profile menu has 3 main widget components that represent states of the request to AGS:
W_StatsListOuter: consists of the user's stats values that were retrieved from AGS.W_LoadingOuter: consists of circular throbber widget indicates that we're waiting for response from AGS.W_FailedOuter: shown when the game failed to retrieve data from AGS. Consists of a retry button.W_EmptyOuter: shown when the current user doesn't have any stats, yet.
The widget component changes are possible using the Widget Switcher component. It basically works just like a tab control, it switches through its children.
Here is the declaration of the Widget Switcher component in the C++ header file:
private:
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_Outer;
Here are the declarations of the main widget components:
private:
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidget* W_StatsListOuter;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidget* W_LoadingOuter;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidget* W_FailedOuter;
To change what widget the Widget Switcher shows, we set the active widget directly like so:
Ws_Outer->SetActiveWidget(W_LoadingOuter);
W_StatsListOuter
This widget component displays a list of the player's stats. The list is dynamically constructed using a Dynamic Entry Box widget component. Dynamic Entry Box widget component acts as a container that can display a list of other widget components in an arrangement of vertical, horizontal, or grid.
Here is the declaration of the Dynamic Entry Box widget component:
private:
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UDynamicEntryBox* Deb_StatsList;
Here is the preview of W_StatsListOuter.

W_LoadingOuter
This widget component consists entirely of a circular throbber which indicates that we're waiting for a response from the backend.

W_FailedOuter
This widget component consists of an error message and Btn_Retry.
private:
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Retry;

W_EmptyOuter
Consists of an error message.
private:
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidget* W_EmptyOuter;

Ready the UI
In this section, we are going to prepare the UI for AccelByte OSS Stats integration.
Open
AccelByteWars.slnusing your preferred IDE, then from Solution Explorer, openStatsProfileWidget_Starterheader file.Create two new functions inside the
UStatsProfileWidget_Starterclass calledStartQueryLocalUserStatsandOnQueryLocalUserStatsComplete. We're going to set this function to theOnClickedof a button, therefore, we need to addUFUNCTIONspecifier.protected:
UFUNCTION()
void StartQueryLocalUserStats();Next, we are going to implement the function to the CPP file. Open
StatsProfileWidget_StarterCPP file and add the following code.void UStatsProfileWidget_Starter::StartQueryLocalUserStats()
{
// TODO (TutorialModule): start querying user's stats
}Now that we have a function to query the player's stats, we're going to call it in
OnActivatedand bind it toBtn_Retry'sOnClicked.void UStatsProfileWidget_Starter::NativeOnActivated()
{
Super::NativeOnActivated();
Btn_Back->OnClicked().AddUObject(this, &ThisClass::DeactivateWidget);
Btn_Retry->OnClicked().AddUObject(this, &ThisClass::StartQueryLocalUserStats);
StartQueryLocalUserStats();
}Next, we need to create another function as a callback for the query response. Open
StatsProfileWidget_Starterheader file and add the following code.protected:
void OnQueryLocalUserStatsComplete(const FOnlineError& ResultState, const TArray<TSharedRef<const FOnlineStatsUserStats>>& UsersStatsResult);Create the definition for that function in its CPP file. Open
StatsProfileWidget_StarterCPP file and add the following code.void UStatsProfileWidget_Starter::OnQueryLocalUserStatsComplete(
const FOnlineError& ResultState,
const TArray<TSharedRef<const FOnlineStatsUserStats>>& UsersStatsResult)
{
// TODO (TutorialModule): display player's stats based on query result
}Build your project and open the Unreal Engine Editor. In the Editor, open the
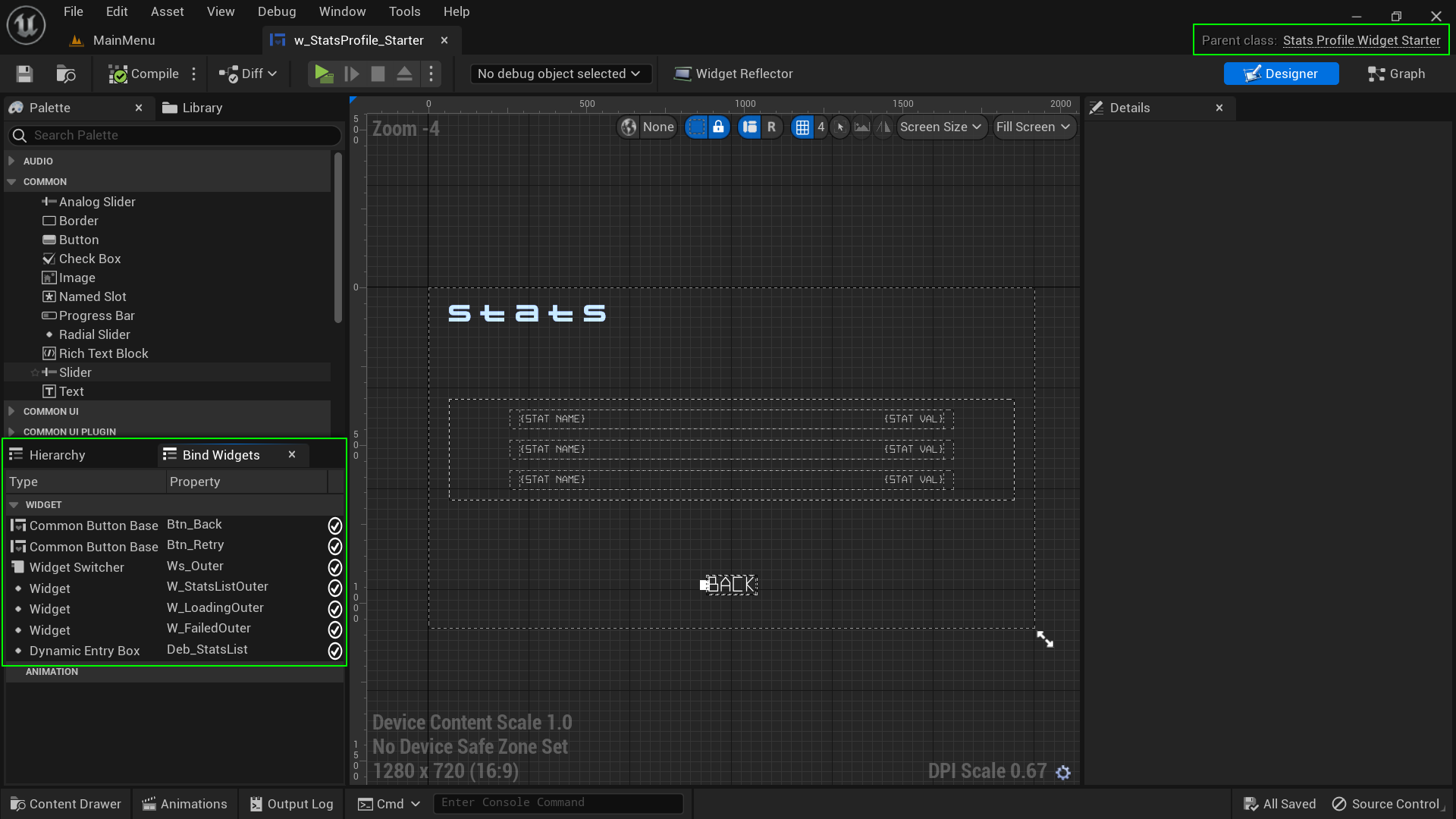
W_StatsProfile_StarterBlueprint asset. Make sure that all widgets are bound properly in the Bind Widgets tab and the Parent Class is set toStatsProfileWidget_Starter.
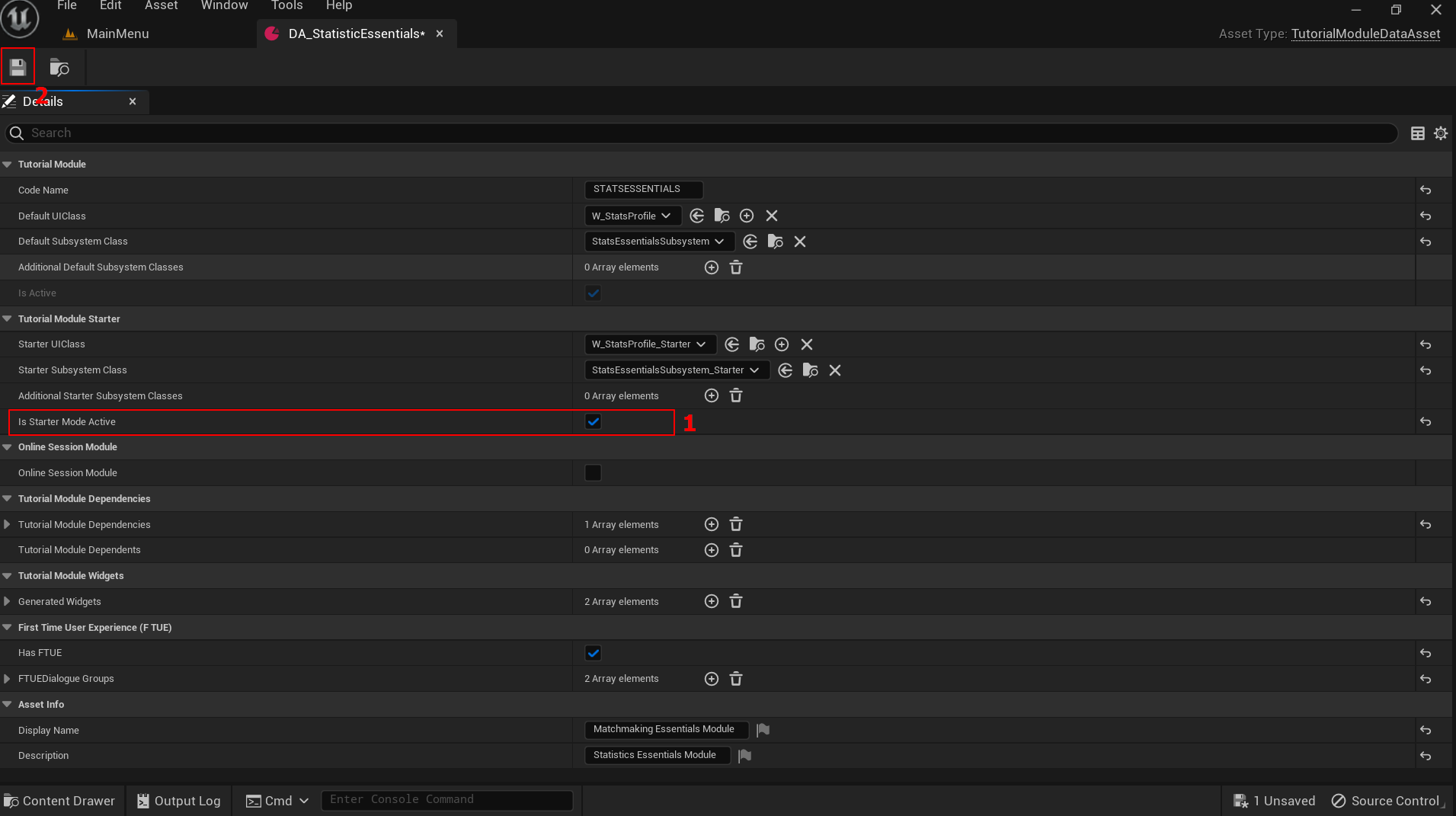
To test out the stats widget, from Content Browser open
/Content/TutorialModules/Storage/StatisticsEssentials/DA_StatsEssentialsand enable theIs Starter Mode Active.
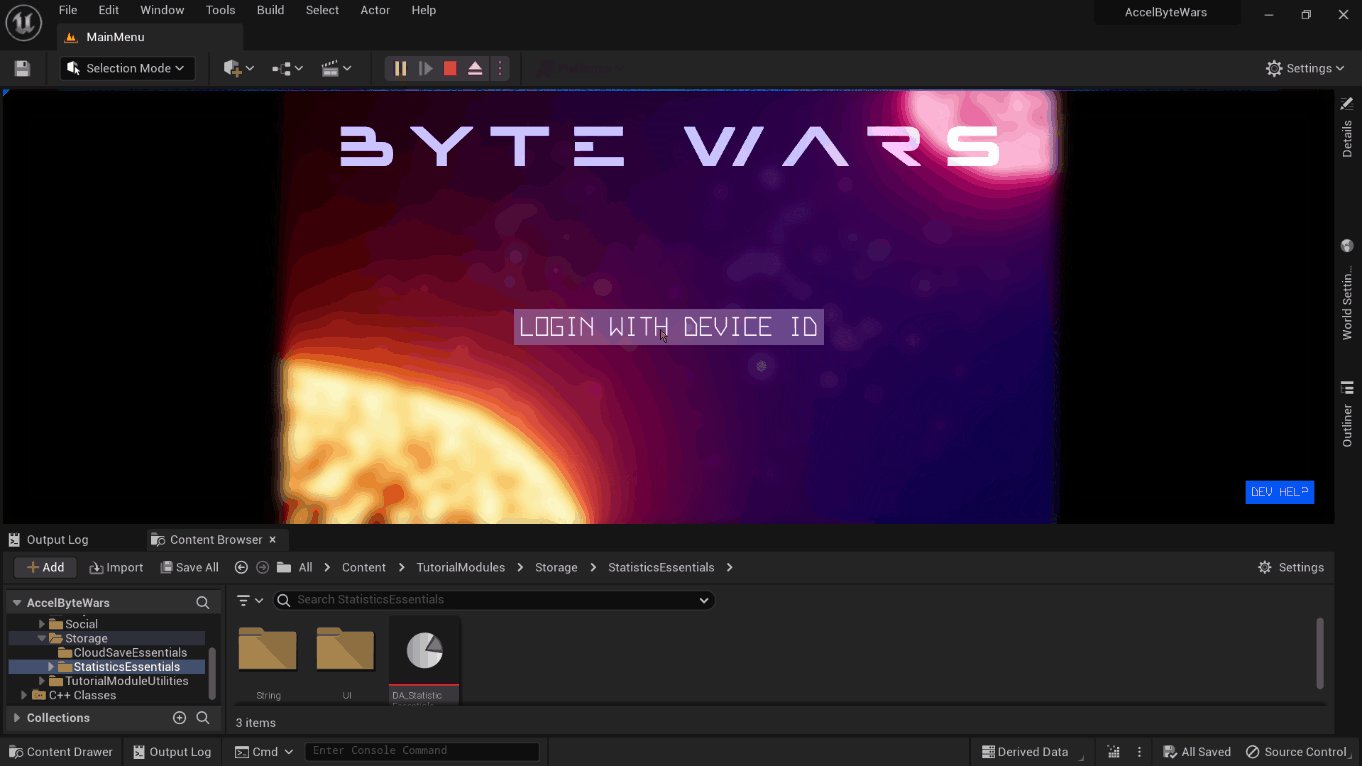
Now, try to play the game in the Editor. It should look something like this.

Congratulations! You have set up the Stats Profile UI for Stats integration later on.
Resources
- Files used in this tutorial
- AccelByteWars/Content/TutorialModules/Storage/StatisticsEssentials/UI/W_StatsProfile_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Storage/StatisticsEssentials/UI/Components/W_StatsProfileEntry.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.cpp